Enterprise Web Design: Best Practices with Examples


Did you know that 29 percent of business is now conducted online in 2024? Enterprise web design is now the critical foundation for large-scale organizations looking to capture this growing market.
However, creating a worthwhile enterprise website isn’t simply about aesthetics. With over 80 percent of digital customers demanding more self-service options, your enterprise website must balance functionality, user experience, and conversion optimization. In fact, Bidnamic found that conversion rates increased 17 percent for every second a website loaded faster.
Enterprise websites differ significantly from small business sites. They serve a larger operational scale, manage more user data, and run more complex interactions that must integrate seamlessly with your CRM, ERP systems, and payment gateways. Additionally, with 47.8 percent of all website traffic coming from search, your enterprise web design strategy needs to accommodate substantial content volumes while maintaining performance.
Whether you’re working with an enterprise web design agency or considering Webflow enterprise web design services, this guide will walk you through proven best practices and outstanding examples that show what truly successful enterprise websites look like in action.
What Makes Enterprise Web Design Unique
Enterprise web design is a fundamentally different challenge compared to creating websites for smaller organizations. The distinction goes beyond mere size. It is about managing complexity at scale while delivering exceptional performance under demanding conditions.
Scale, complexity, and performance needs
Enterprise websites must handle higher traffic volumes than standard websites. When Amazon calculated that a one-second slowdown in page load time could cost them $16 billion in annual sales, it showed how critical performance becomes at enterprise scale. These sites process extensive data that require sophisticated optimization strategies.
Performance at the enterprise level isn’t just about faster servers.
As one industry expert notes, there are two approaches to solving performance problems:
“You could choose to increase the size of the gas tank, or you could improve the engine’s performance. Simply throwing more hardware at performance problems eventually reaches its limits. Instead, enterprise websites need efficiency improvements through caching methods, optimized loading techniques, and strategic bottleneck elimination.”
Furthermore, enterprise websites must scale reliably. They need to accommodate both steady growth and unexpected traffic spikes from widespread press attention or viral content. What might be manageable data collection at small scale often becomes overwhelming at high volume, necessitating integrated CRM systems and sophisticated content management solutions.
Differences from small business websites
Unlike small business websites, enterprise sites typically serve diverse audiences with varying needs. Consequently, they require more thoughtful information architecture to help users navigate efficiently. Poor structure on large sites leads to frustration, resulting in high bounce rates and lower engagement.
Security requirements also differ dramatically. Enterprise websites need multi-layered security protocols rather than standard measures. They must implement authentication methods like single sign-on (SSO) and two-factor authentication while ensuring SOC 2 compliance across five key requirements: security, availability, processing integrity, confidentiality, and privacy.
Notably, the level of customization and integration distinguishes enterprise websites. They must connect with various in-house and third-party applications, including:
- CRM and ERP systems
- Payment gateways and analytics
- Marketing automation software
- E-commerce platforms
Why strategy matters more at scale
Strategic planning becomes even more important for enterprise websites. According to a 2023 McKinsey study, nearly 66% of enterprise web development challenges result in project derailment due to underestimated technical complexity. Without crystal-clear objectives and thoroughly documented requirements, even skilled development teams struggle to deliver expected results.
The consequences of poor strategic planning at enterprise scale are severe. Features no one requested get built while critical functionality gets missed. Stakeholders become frustrated when deliverables don’t match expectations, and timelines stretch through endless cycles of rework.
A well-structured enterprise web design is built with scalability in mind with scope for expansion without requiring costly rebuilds.
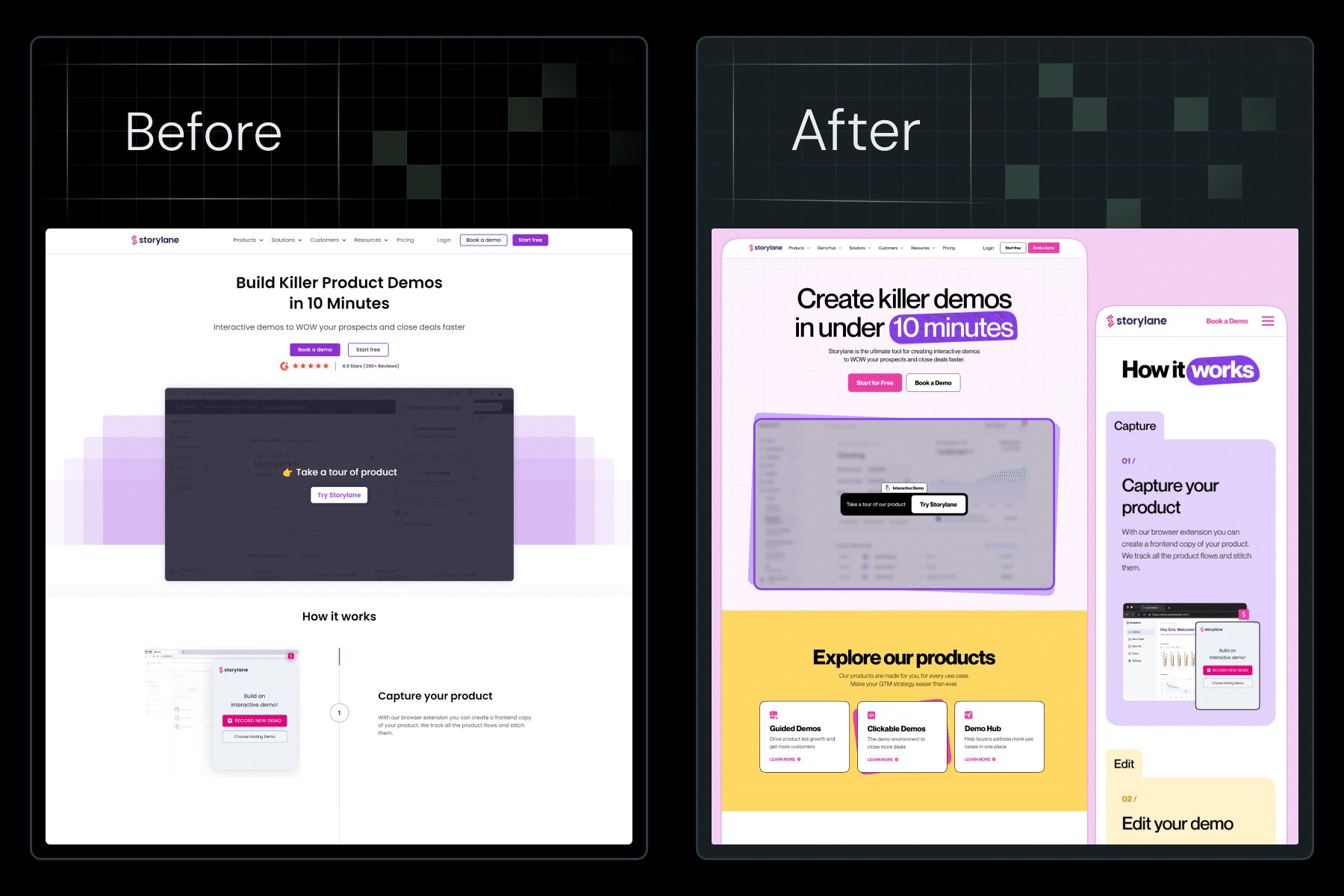
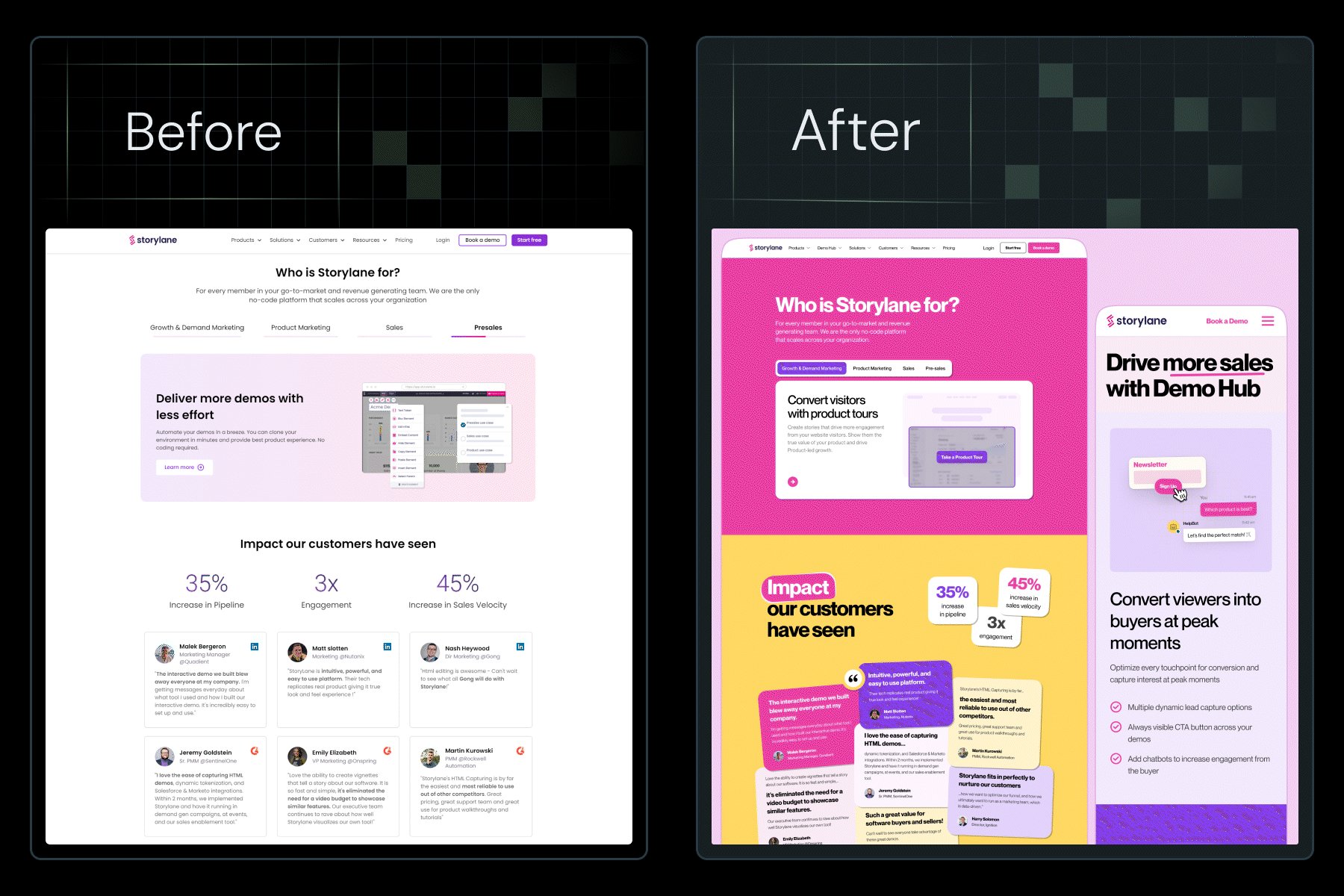
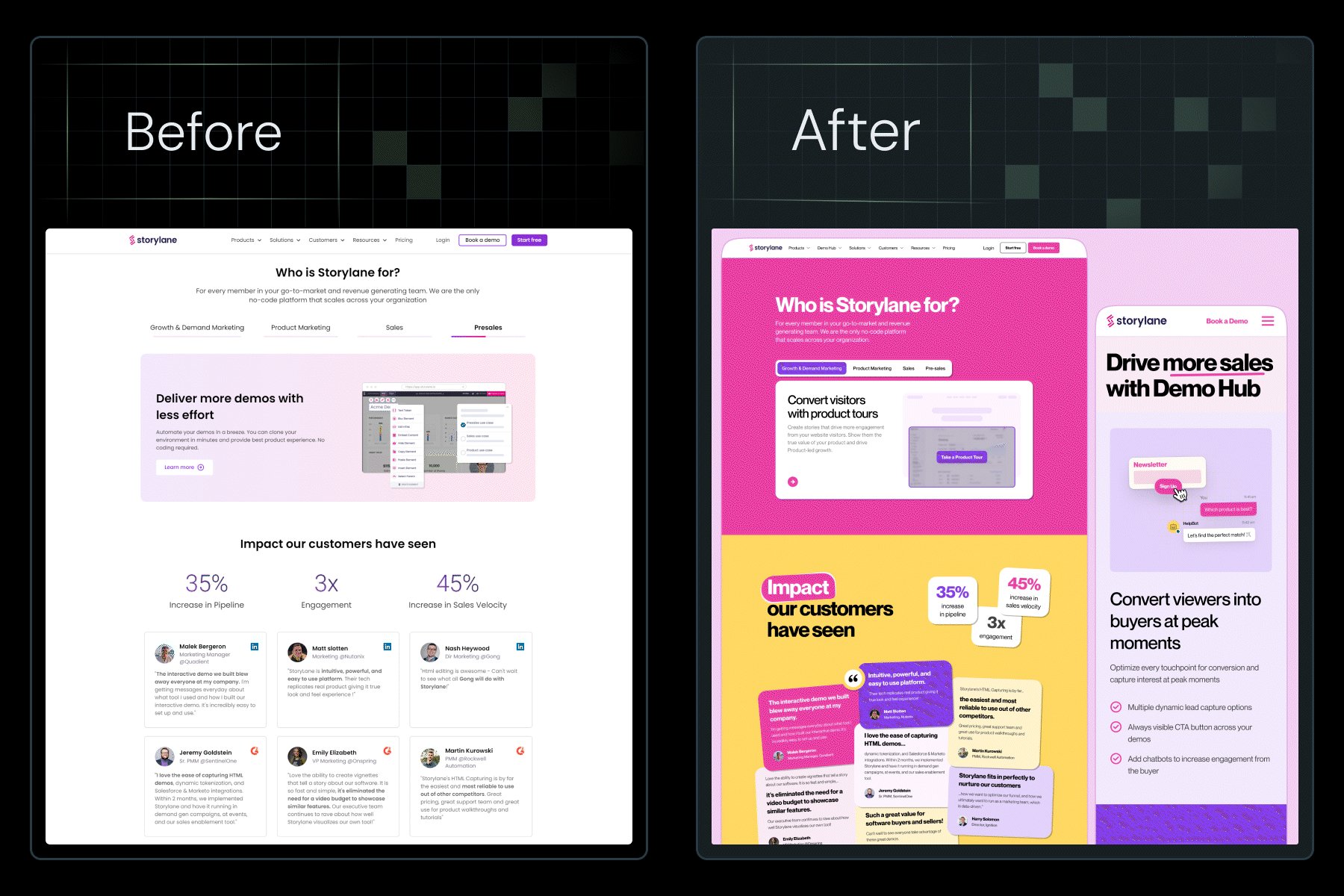
5 Best Practices for Enterprise Web Design

Image Source: Webstacks
“Design isn’t finished until somebody is using it.”
— Brenda Laurel, Designer, researcher, and pioneer in human-computer interaction
Successful enterprise websites don’t happen by accident. They result from design strategies that are tailor-made for the unique challenges of large organizations. Let’s explore the essential best practices of effective enterprise web design.
1. Build for scalability and future growth
Enterprise websites must grow alongside your business without requiring complete rebuilds. Initially, focus on infrastructure solutions like cloud hosting, load balancing, and auto-scaling server configurations to handle both steady growth and unexpected traffic spikes. A scalable architecture maintains performance during high-volume periods. So, your site remains responsive even as user numbers increase.
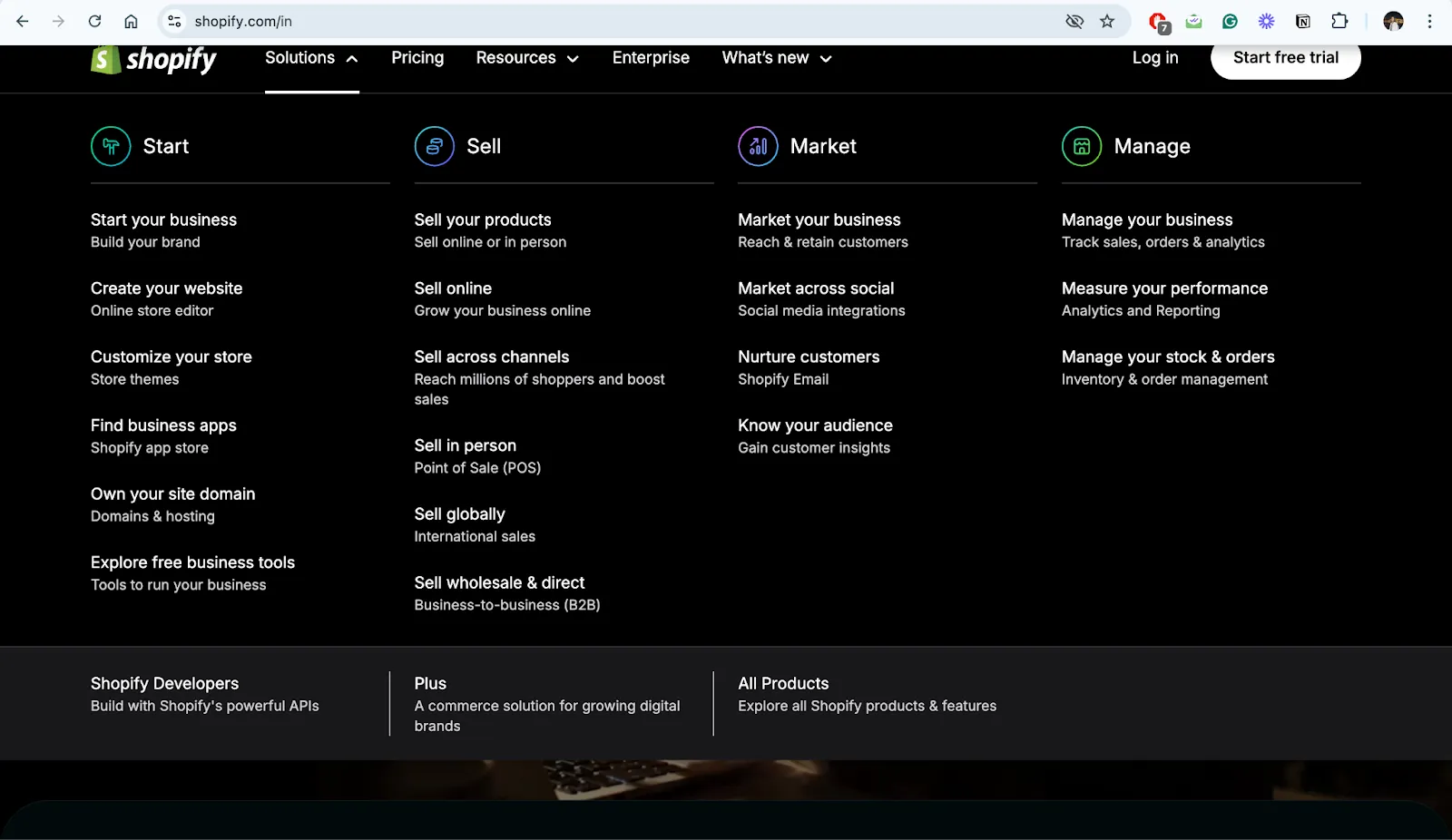
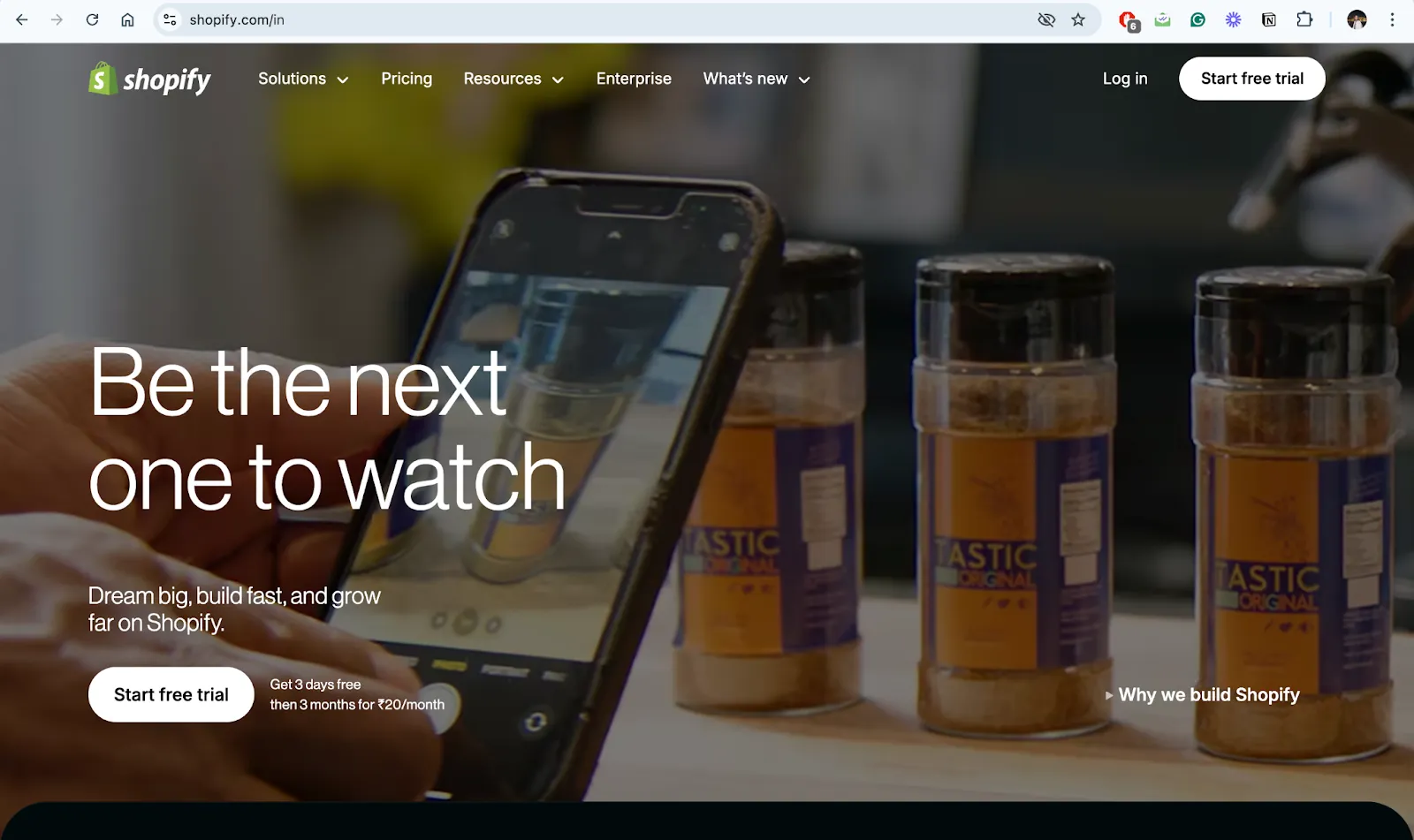
Shopify’s website is an excellent example of building for scalability. The structure and navigation are designed to grow without overwhelming the user. Shopify divides its offerings into clear categories such as ‘Start,’ ‘Sell,’ ‘Market,’ and ‘Manage, allowing users to choose as more features are added.

- Shopify’s site architecture is designed to accommodate new product features and expansions without disrupting user experience.
- The clean, categorized content helps Shopify scale, adding more services or updates without cluttering the user interface.
- Their flexible navigation system ensures scalability in content and product offerings.

2. Create a clear and intuitive information architecture
Information architecture (IA) is the blueprint for your website’s organization. A well-structured IA helps users find what they need quickly, improving engagement and reducing frustration. Unlike sitemaps (which are just one component), comprehensive IA is an entire knowledge system that makes content findable. Your IA should include controlled vocabularies, taxonomies, and carefully planned navigation systems.
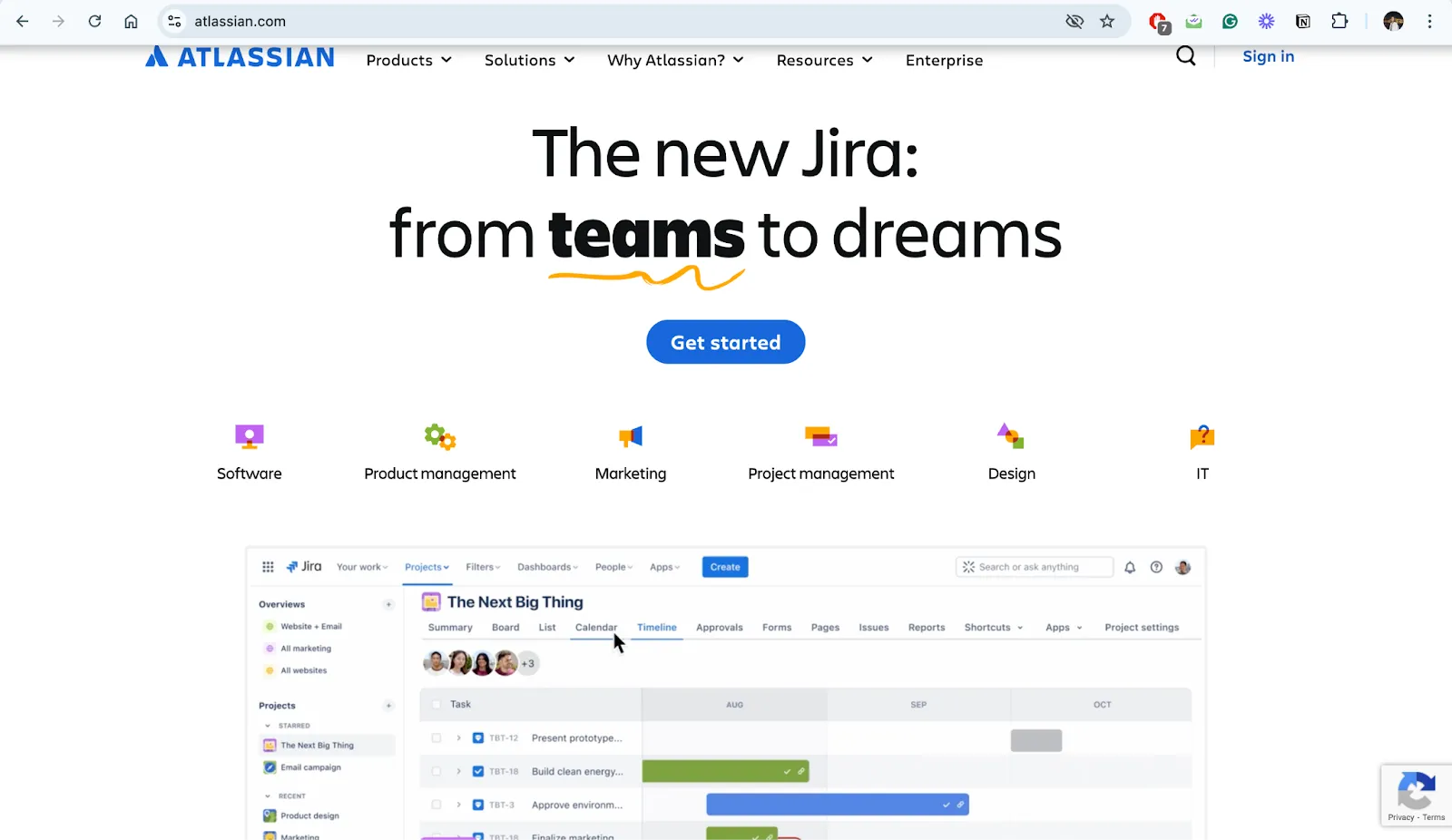
Atlassian’s website stands out for its well-structured content for different industries, team roles, and use cases, for a personalized user journey.
- The site uses a role-based navigation system (e.g., Product Manager, Developer, etc.), letting users find the solutions that best fit their needs.
- Clear headers and distinct sections for each product and solution so that users can find information with minimal effort.

{{specficBlog}}
3. Use a consistent and flexible design system
A design system provides your organization with reusable components and standards that maintain brand consistency across all digital properties. This collection of pre-approved elements like buttons, layouts, typography rules, etc, allows teams to work without reinventing common elements. Maintain documentation for all components, patterns, and guidelines to support onboarding and consistent implementation.
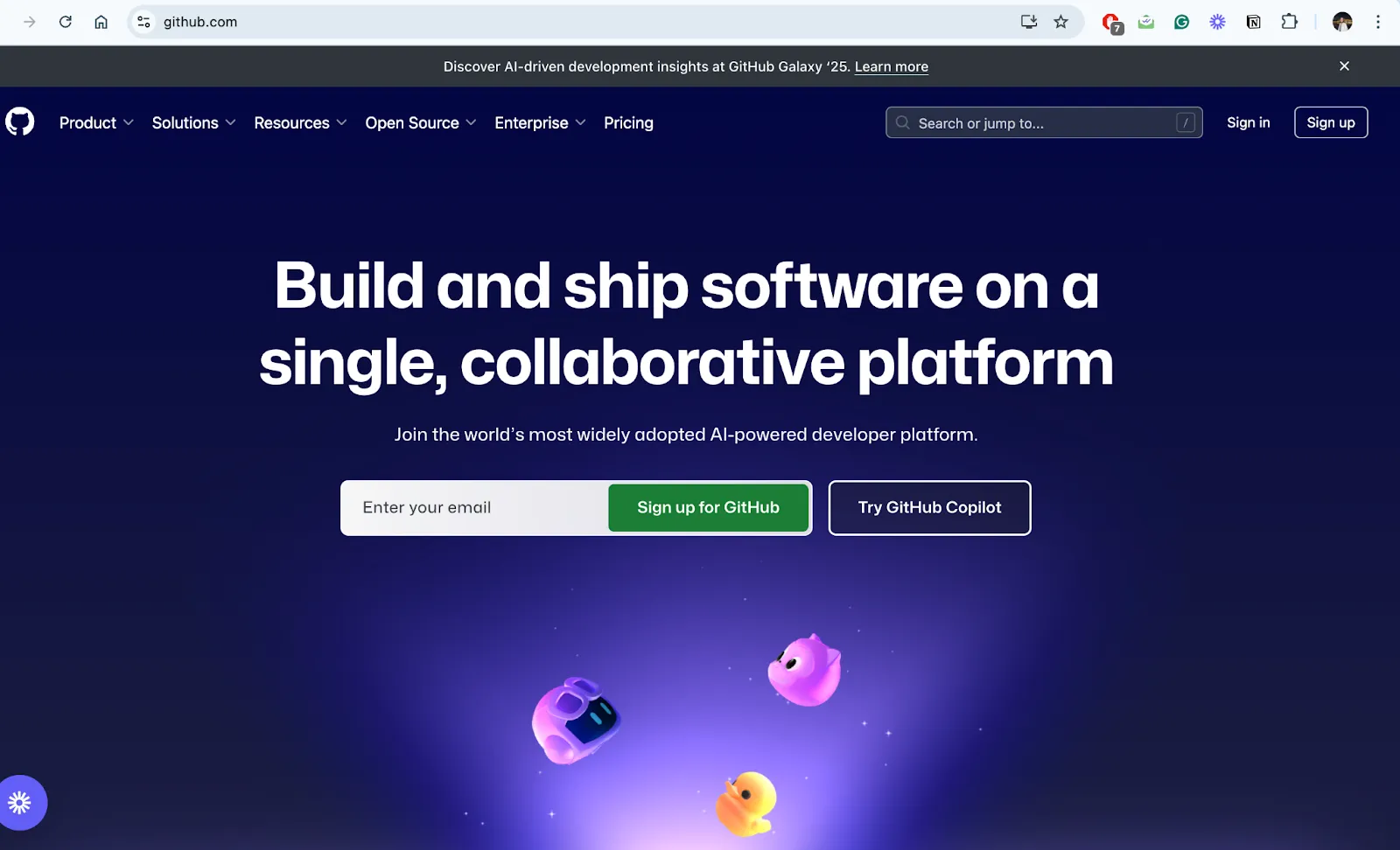
GitHub has thrown the traditional rulebook out the window with their developer-focused design that feels more like a cool tech product than a business platform. Their website has dark mode, neon accents, and futuristic visuals that align with their coding audience. It’s like they’ve created an environment where developers feel right at home. GitHub’s approach teaches an important lesson: enterprise design can express creativity and personality, as long as it’s aligned with what your users actually want.
- GitHub’s website uses a consistent set of visual elements, including typography, color schemes, and iconography.
- The flexibility of the design system leaves space for new features without disrupting the overall aesthetic.

4. Optimize for mobile and responsive design
With over 60% of organic search visits now occurring on mobile devices, responsive design is mandatory. Your enterprise site must adapt to different screen sizes and devices. Prioritize mobile navigation, readability, and accessibility while ensuring fast loading times. Mobile optimization directly influences both user experience and search rankings. Utilize CSS grid layouts and size percentages to create layouts that adapt automatically to different screen dimensions.
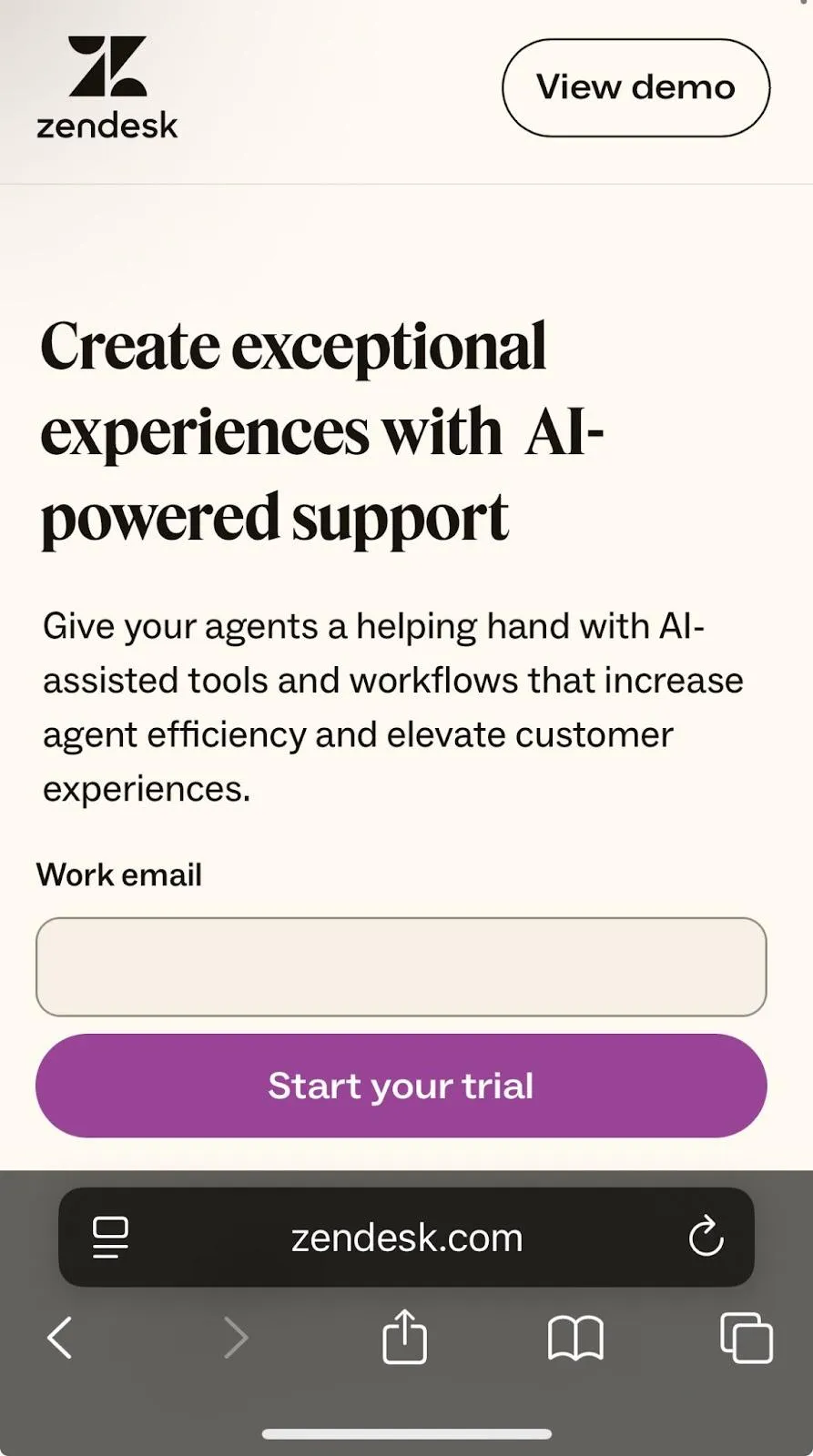
Zendesk is a strong example of mobile optimization and responsive design. The website has user experience consistent across all devices.
- The website automatically adjusts to different screen sizes, maintaining usability on mobile.
- Mobile navigation is simplified, with easily tappable buttons and menus for interaction on smaller screens.

5. Focus on conversion and user engagement
Ultimately, your enterprise website must drive business outcomes through conversions. Implement A/B testing to compare different versions of web elements and determine which performs best. Simplify forms by reducing unnecessary fields and providing clear error messages. Simultaneously improve site speed, as faster-loading pages consistently show higher conversion rates. Personal touches like tailored content and recommendations based on user behavior can also increase engagement.
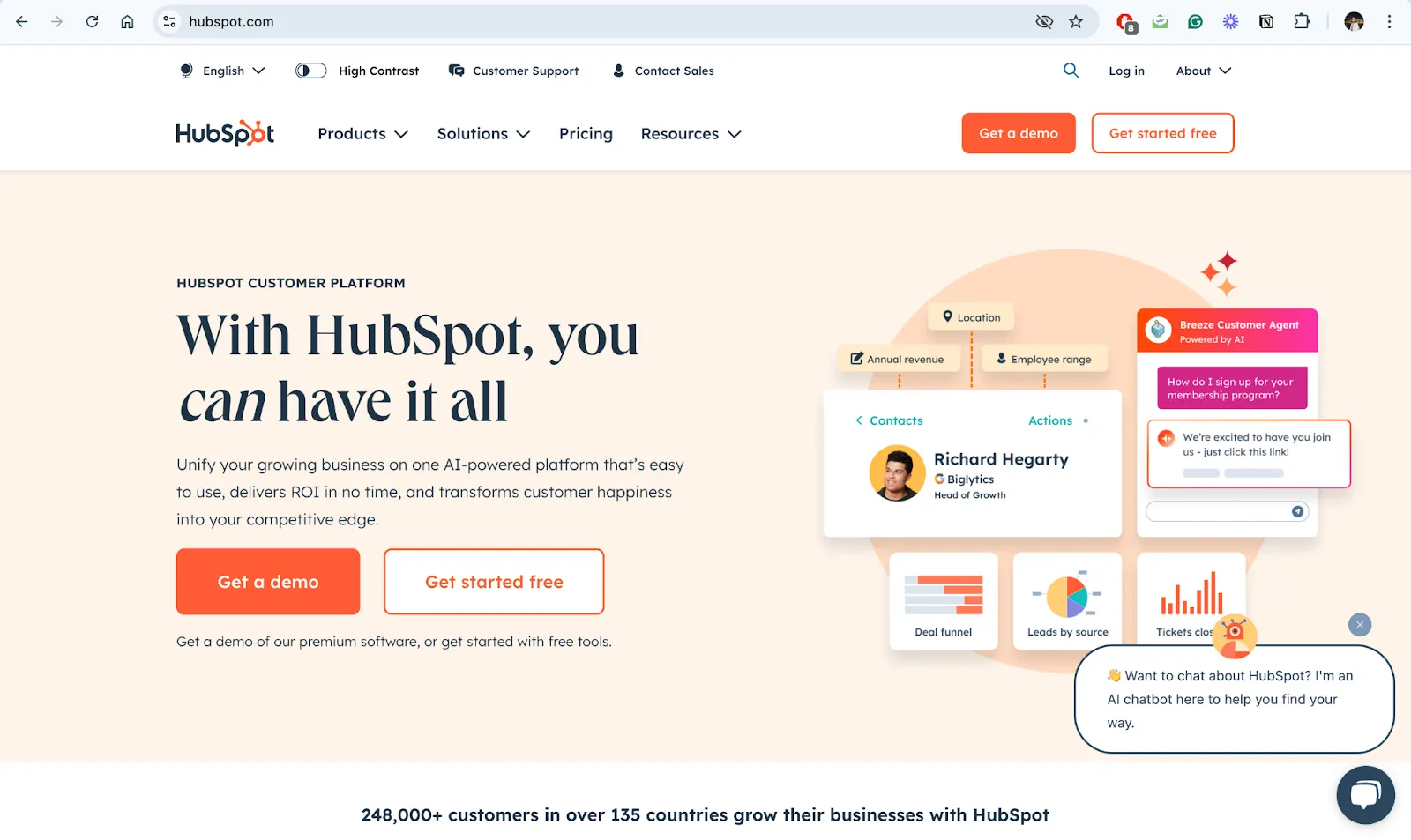
HubSpot is renowned for its focus on conversion optimization. The brand uses its website to drive conversions through clear CTAs, personalized content, and engaging user experiences.
- HubSpot’s site has multiple CTAs that guide users through the sales funnel, encouraging sign-ups, consultations, and more.
- It uses personalized content, such as resources and case studies, to engage enterprise users and convert them into leads.

🤝See what Industry Experts have to say
“ThunderClap dove deep into the research for our product, from strategy to design and development, all with a sharp focus on CRO. We couldn't have asked for better partners.”
- Ankita Chaturvedi, GTM Lead, Shopline
{{ctaBlock}}
The Role of UX in Enterprise Websites

Image Source: Koru UX
“If we want users to like our software, we should design it to behave like a likable person: respectful, generous and helpful.”
- Alan Cooper, Software designer, ‘Father of Visual Basic’, author of ‘About Face’
Designing for multiple user types
Consider designing a tool that works equally well for engineers and HR managers with minimal technical skills. This multi-audience approach requires careful planning:
- Role-based personalization: Different departments need different interfaces displaying only relevant functions and information
- Proficiency adaptation: Interfaces must accommodate both power users and occasional visitors
- Context-specific workflows: Enterprise UX requires building specific onboarding paths for different roles and intended outcomes
Unlike consumer websites, enterprise platforms must bridge these needs without sacrificing usability for any group.
Balancing aesthetics with function
The relationship between visual appeal and usability is complex in enterprise contexts. Although the aesthetic-usability effect causes users to perceive attractive products as more usable, functionality remains paramount. Enterprise UX prioritizes regulations, data safety, and functional requirements over purely visual considerations.
Beyond mere appearances, enterprise UX must focus on productivity. While consumer UX shows enjoyment and simplicity, enterprise UX exists to boost productivity, reduce errors, and support business processes.
This balance requires thoughtful design decisions.
Reducing friction in user journeys
User friction is particularly damaging in enterprise contexts. Identifying these obstacles is challenging since only a small percentage of frustrated users actively report problems; most simply abandon the task.
- Session recordings that replay user interactions step-by-step
- Heatmaps showing areas of user activity and frustration
- User flow analysis identifying common paths and bottlenecks
Minimizing friction involves streamlining workflows and eliminating unnecessary steps. For enterprise platforms, this means providing intuitive navigation, consistent interface elements, and clear paths to completion.
Choosing the Right Enterprise Partner
The foundation of your enterprise website determines both its capabilities and limitations. Selecting the right webflow enterprise partner requires careful consideration of your needs.
Webflow Enterprise Partners empowers teams to visually build, manage, and optimize web experiences at scale. All backed by enterprise-grade security. Working with certified partners provides several advantages:
- Access to specialists who understand complex integration requirements
- Security protocols for protecting sensitive business data
- Scalable solutions that grow alongside your enterprise
- Expert implementation of time-saving automation workflows
A reliable tech stack created with qualified partners allows teams to focus on high-impact work instead of troubleshooting problems. Ultimately, as the 2023 Stack Overflow Developer Survey revealed, 63% of respondents spent at least 30 minutes daily troubleshooting issues. This time could be better invested in optimization and product development.
{{specficService}}
The Bottomline
Creating a successful enterprise website takes more than good looks. It needs to be fast, easy to use, mobile-friendly, and able to grow with your business. It should also work smoothly with your existing stack of CRM, ERP, and payment systems. When done right, your website becomes a lever that helps your business grow, serve customers better, and stand out from the competition.
Using best practices like clear navigation, strong design systems, and fast loading speeds can lead to more conversions, better user experiences, and stronger security. A smart strategy helps avoid costly mistakes and makes sure that your website is built to last.
From tracking how users behave to testing ways to improve conversions, CRO (conversion rate optimization) is key for B2B websites. Pick the right partner that matches your current needs, and use the selection tips we shared to make the best choice. But if this feels overwhelming, you don’t have to do it all yourself.
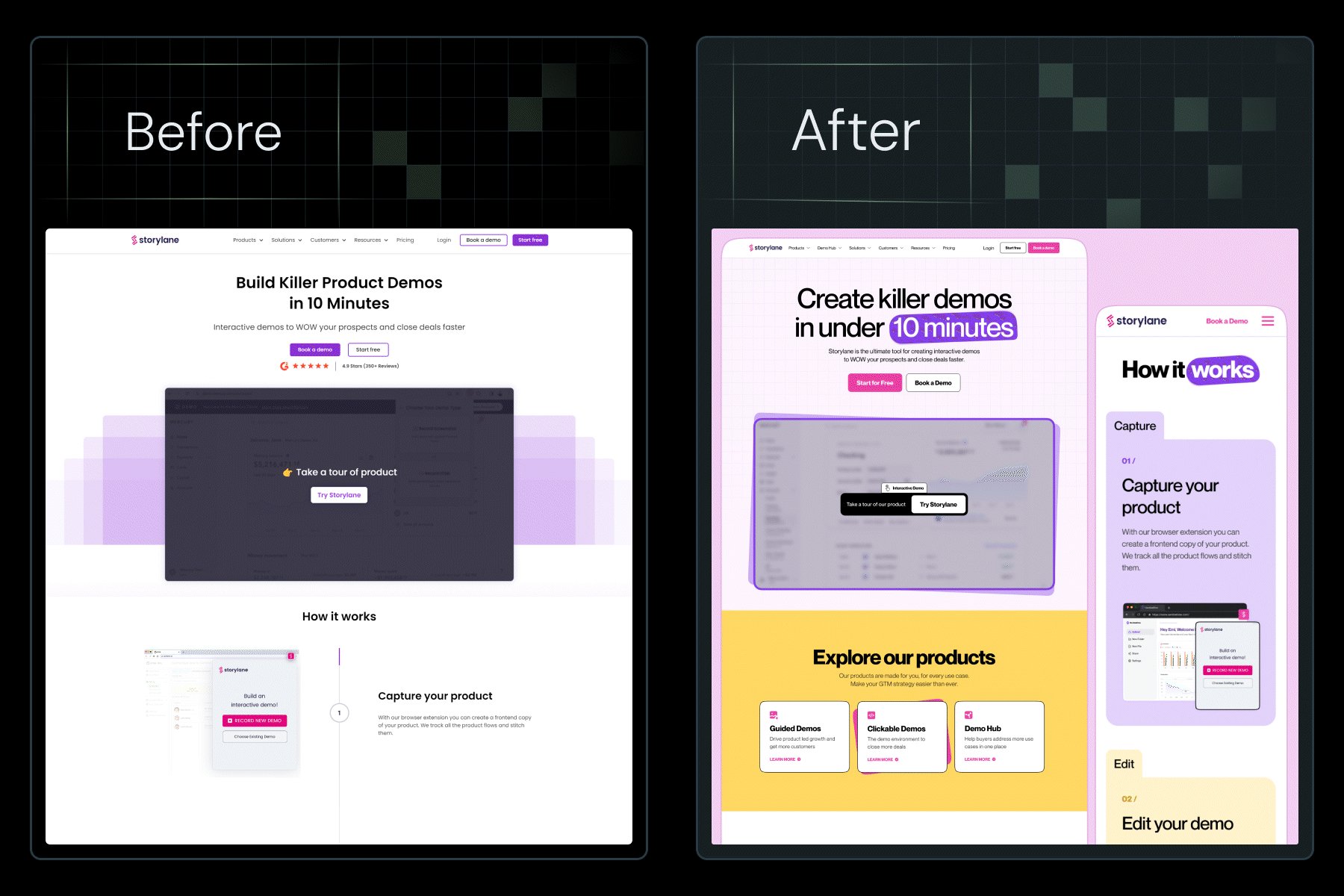
You can work with the leading website design agency, ThunderClap. We’re Webflow-approved and have helped B2B brands like ConsultAdd, CloudTech, and Storylane increase their conversions and grow online.
Want to see what we can do for you? Book a call with us today.






.png)
Browse Similar Articles




Interested in seeing what we can do for your website?





.webp)











.svg)










































































.png)