Harsh Barnwal is the Co-Founder and Head of Operations at ThunderClap, a Webflow agency specializing in scalable, high-performance websites for startups and enterprises. With experience spanning over 129 Webflow projects across 16 industries, Harsh combines operational leadership with technical expertise to deliver seamless digital experiences. He plays a pivotal role in ensuring ThunderClap's commitment to quality and innovation in web development.
Blogs by Harsh

10 Best Web Design & Development Companies in India 2026
A website is the digital face of your brand. It has the potential to make visitors stay, convert or even bounce. In fact, around 50% of users decide whether to trust a brand or not based on their web design.
This means that having an aesthetically pleasing yet functional website is indispensable to establish a digital presence and eventually drive conversions. But we get it, finding the right web design and development company is time-consuming and tedious.
And that's exactly why we are here with the list of the 10 best web design and development companies in India. We also talk about the factors you should consider when picking the right web development company for your brand.
But first, let's start with the most obvious question running through your head: Why does my brand need a web design and development agency and not an in-house team?
In-house Vs Outsourcing Website Development: Why Your Business Needs a Web Design Agency?
Here's a comparison between in-house vs outsourcing web development to prove why web design and development companies are a better option for you:
For Cost-effective Scaling
Website design and development needs a panel of experts, including graphic designers, copywriters, and front-end and back-end developers. However, hiring them in-house is not the most efficient and cost-effective choice, as you may not need such a large team after the development phase. Outsourcing website development to an agency can help you avoid this while leveraging their technical expertise at nominal rates.
Technical Expertise
Web design and development companies have optimized workflows and tech stacks to build high-converting websites in the shortest possible time. They also have a wealth of knowledge regarding website design, CRO Optimization and SEO best practices and will quickly identify the shortcomings of your current website strategy in case of a revamp.
This level of technical expertise comes from the experience of working with multiple brands similar to yours, something your in-house team can't compensate for.
For Faster Turnarounds
Most web development agencies approach the design and development process non-linearly. They work on multiple components simultaneously to reduce the overall turnaround time. For instance, once the website strategy is devised, designers work on wireframes while copywriters write the website copy.
This approach isn't always possible when you work with an in-house team, as they mostly follow a linear approach where one team waits for another to finish.
10 Best Web Design & Development Companies in India 2026
We compared over 25top web design and development agencies in India based on factors like their expertise, services, and client reviews. Here are the top 10 web design and development agencies that earned a spot in our list:
1. The ThunderClap

The ThunderClap is one of the premium web design and development agencies in India that caters to brands from industries like SaaS, AI, healthcare and real estate. As a WebFlow partner, they specialize in building eye-catching WebFlow websites that rank well and convert.
The agency offers end-to-end solutions managing everything, including web design, copywriting, SEO and CRO optimization, website development, and maintenance. Their web design and development service starts at $4000 and usually takes around 4 to 8 weeks to complete.
ThunderClap's star offering is their 30-day free post-launch support to ensure the websites they create bring the results they promised. Based in Bangalore, this agency has received many prestigious awards, including the Webby Awards and the CSS Designer Awards.
Review:
"We needed some major fixtures on our current version of the website. And we couldn't have asked for better partners than Ayush and team at ThunderClap.They did a phenomenal job with our website revamp. Thunderclap's team dove deep into the research for our product, from the strategy up through to the design and development, all with a sharp focus on CRO. - (Ankita Chaturvedi, GTM Lead, Shopline)
Clients: Graphy, Skoda, Razorpay, Plivo, Storylane
Ready to build a high-converting website? Book a call with ThunderClap today!
2. BrightPixel

BrightPixel, a web design and development agency in Pune, comes second on our list with over 1090 successful projects and 1100 satisfied customers. The agency has served clients from IT, food, medicine, event management, architecture, construction, hotel and hospitality, and education. It also offers digital marketing, mobile app development and web hosting services, in addition to web design and development.
They specialize in designing and developing WordPress websites for local businesses. They don't help with messaging strategy or copywriting but provide post-launch support like troubleshooting, updates and site maintenance. There isn't much information about their pricing and turnaround time, and you will have to contact their team to know more.
Review:
"I am very happy with BrightPixel. They made a very attractive website and helped me change the look and feel of my website." (Website)
Clients: Leazeon, AIOC, Oriental Ayurveda, PELF
3. Brandweb India

Brandweb India is one of the best website design & development companies in India. It is a Gurguaon-based web design and development agency that builds conversion-optimized WordPress websites. They mainly cater to small and medium-sized businesses and help them build different types of websites like portfolio, corporate, business and e-commerce websites.
Their website development package includes user-centric and mobile responsive design, custom WordPress development and maintenance. Like ThunderClap, Brandweb India also provides 30-day post-launch support to ensure perfect functioning. Their turnaround time is 4 to 8 weeks for websites and 8 to 12 weeks for e-commerce sites.
Review:
"There's crystal clear communication, high reliability and zero faffing around. They are extremely responsive and give valuable advice at critical stages." (Website)
Clients: Falcon Autotech, BIPL, Sachin Kakkar, Hear Her Stories
4. Pixerfect Solutions

With 12 years of experience and over 225 customers, Pixerfect Solutions ranks 4th in our list of the top web design and development agencies in India. Besides website development, this agency based in Surat also offers AI development, app and game development, and cloud and AWS migration services.
Their web design and development process is conversion-focused with special attention on CRO and SEO strategies. However, copywriting is not a part of their offering and is not the best option for brands that need end-to-end support from strategy and copy to design and development.
According to their case studies, Pixerfect usually takes around 3 to 6 months to complete a web design and development project. They mainly cater to healthcare, e-commerce, retail and fintech clients.
Review:
"Pixerfect resource is a highly responsive and dedicated professional, who consistently provides valuable input, demonstrates proactive problem-solving skills, and cares about the success of his clients." (Website)
Clients: Green Lab, NeuroFenix, My Society
5.TripleDart

TripleDart is a SaaS growth agency that combines Webflow web design and development with a full suite of marketing services including SEO, generative engine optimization, paid media, content marketing, RevOps, and CRO. Having built 20+ SaaS/B2B websites and numerous landing pages in Webflow across 3 years, they focus on delivering sites engineered for speed, scalability, and organic visibility.
What distinguishes TripleDart is their integrated approach to website transformation. Their framework starts by mapping business objectives to site strategy, then moves through user flow design, UX/UI development, and building scalable Webflow sites with robust third-party integrations. The process also encompasses technical SEO, rigorous pre-launch QA, and continuous performance tracking after go-live.
The agency is known for exceptional customer service with 24/7 availability and a 24-hour guaranteed response time for all development requests. They typically deliver websites within 10-15 working days depending on project complexity. Like ThunderClap, they also offer post-launch support to ensure seamless website performance.
TripleDart offers services including Webflow development, Webflow design, Figma to Webflow conversion, Webflow migration, and proactive maintenance. They also integrate CRMs, analytics, and marketing tools with your Webflow site.
Reviews:
"I had a great experience working with TripleDart. They handled our Webflow migration seamlessly, delivering high-quality results. Their expertise in marketing and content strategy development was impressive and added significant value to our efforts." (Logan Jackonis Chief of Staff, Commenda)
Clients: Everstage, Sense, MoEngage, Dyte, Covey, Commenda
6. Alien Design

Alien Design is an award winning web design and development agency and a WebFlow partner based in Chennai. They specialize in building CRO and SEO-optimized marketing websites using Webflow for startups and mid-level companies.
The agency has two main plans: a fixed scope plan best for startups with a niche product and a retainer plan for SMEs with ongoing projects. As a data-driven agency, their process follows design, CRO and SEO best practices. But unlike ThunderClap, they don't provide copywriting services.
One of their standout offerings is weekly 1:1 meetings with WebFlow experts in their agency to ensure your websites are optimized for conversion. They also offer a free brand audit and consultation to help you identify shortcomings of your current website.
They also offer CMS management, email marketing, and mobile app development services besides web design and development.
Review:
"One of the Finest Design Studio we have worked with, and our customers & partners just love our product & its simplicity. The Alien team sets and achieves clear goals with a strong work ethic, creativity, and skillfulness, consistently meeting timelines while effectively solving problems." (Website)
Clients: Savage&Palmer, BOTIGA, Kriyadocs, Grape
7. Futuready

Futuready is another Bangalore-based web design and development agency with a track record of serving clients from over 12 countries. Their core offerings include UI/UX, web development, mobile app development, e-commerce website development, and maintenance.
Their website design and development process starts with research, design, and development, followed by optimization and post-launch support. They mainly build WordPress websites and don't offer copywriting services. Their typical turnaround time for website development is between 6 to 12 weeks.
The brand caters to mid-level and enterprise-level companies in the automobile, fintech, SaaS, e-commerce and real estate industries.
Review:
" Thank you for the prompt action, the output turned out to be really nice given the time constraints".(Website)
Clients: Godrej Korber, Mahindra Finance, Loreal, NPCL
8. Indianic

Started in 1998, Indianic is one of the oldest and leading web design and development agencies on the list. They've served over 3000 clients from across the globe, including many enterprise-level companies like Oracle, TATA and Yahoo.
Their web development services are not limited to websites but include e-commerce solutions, mobile and API development, CMS, and custom web development. They follow a design-first approach to website design where both the developers and graphic designers work closely with the client to bring their ideas to fruition. Indianic claims this approach helps reduce the turnaround time and cost of development.
Review:
"Fully satisfied with the quick response time, in-house knowledge, communication, and flexibility to scale up resources when needed. Feels like they work nearby." (Website)
Clients: Pacmac Inc, Alain Football Club, Ujwal Bharat
9. Web Crayons

Web Crayons is an Indian agency that offers affordable web design and development solutions for brands in the healthcare, advertising, finance, art and entertainment industries. Founded in 2009, this agency has served over 1500 clients and completed more than 500 projects.
They offer end-to-end web design and development solutions except copywriting services. They also offer digital marketing services like social media management and content writing services. You can hire designers and developers on an hourly basis or as a package that starts from $99/month.
Review:
"I recently hired Web Crayons Biz for designing my website in Magenta and I am satisfied with the look and feel of the project. Hearty thanks to Web Crayons Biz." (Website)
Clients: Meta FX Solutions, MS Tech, Coss, Brandroot
10. Matebiz

Ranking 10th on our list is Matebiz, a Delhi-based digital marketing agency and winner of Clutch's 'Best Web Design Award.' They offer custom web design and development services for WordPress, Jumla, Magento and e-commerce websites.
Unlike ThunderClap, they don't offer WebFlow development and copywriting services. They have catered to more than 400 clients from around the globe and completed over 1100 projects. Matebiz is a good option for Indian startups looking for WordPress development together with SEO services.
Review:
"We wanted to get a website done for our student training program and Matebiz team was able to deliver the best output for the price we needed. Asif was very helpful in every way until we completed the project and after as well. Well recommended." (Website)
Clients: Diet Studio, Technocrat, Mediva, Dollar Cars
How to Choose the Right Web Design and Development Agency for Your Business?
Here are some factors to consider while choosing the right web design and development agency for your business:
Your Requirements
Not all agencies provide end-to-end support, nor do they offer standalone services. The first step is to figure out your needs and the level of support you need. For example, if you need a full branding solution that covers everything from design, copywriting, development and maintenance, agencies like ThunderClap are the best option. They also offer on-demand services based on your needs.
Another requirement you should also figure out before picking an agency is the CMS platform for your website. Most agencies specialize in either WordPress or WebFlow and only a few, like Brandemic, offer customized solutions. However, most agencies, including ThunderClap, offer you the option for website migration.
Their Expertise
Next parameter to look at is their expertise. For WebFlow agencies, the quickest way to evaluate their expertise is to check if they are WebFlow partners. WebFlow partners are agencies vetted by WebFlow for their expertise. Also, analyze their portfolio and go through case studies to understand the type of industries they've worked with, their process and their style.
If an agency has considerable experience working with brands like yours, it usually implies that they are well aware of the nitty-gritty of the industry, like target audience, industry standards and best practices.
Also read: 5 Common Challenges of Web Development And How Webflow Solves Them
Reviews and Testimonials
Pay attention to the reviews and testimonials on their websites. But don't trust them blindly. Check the authenticity of the review by its content, author and brand. For example, if there are many generic reviews with no information about the brand, they are mostly fake.
You can also check an agency's ratings and reviews on software marketplaces. This gives you an idea of the general opinion about an agency and its service.
What Next?
Let's say you shortlisted 2 out of these 10 agencies and want to find the perfect one that suits your needs. Reach out to these agencies to learn more about their process, including turnaround time and pricing.
The best one among the lot gives you a detailed rundown of their processes, showcases their expertise in dealing with brands like yours and gives you a peek into the results you can achieve with them. Pick the web design and development agency that you best resonate with.
Did ThunderClap make it to your list? Book a demo call with us to know more about our process and the results we help you deliver.

Webflow vs WordPress: Which Platform Is Better for Your Business Website in 2026?
The most crucial part of building your website is choosing a platform, because it will determine how easily you can bring your ideas to life, how your site will look and function, and even how much time and money you end up spending on upkeep.
In comparing Webflow vs WordPress, you’ll find two popular platforms with very different approaches to website creation. Webflow vs WordPress shows that one platform invites simplicity and visual ease, while the other offers depth, a rich plugin ecosystem and potential for very complex builds. In fact, recent data shows that while WordPress still holds around 61.4% of the CMS market share in 2025, Webflow has grown to about 1.2%, proving a visible shift in how companies approach digital presence.
At ThunderClap, we’ve rebuilt more than 129 B2B websites for SaaS, fintech, and AI companies such as Amazon, Storylane, Factors, Deductive AI, and Z47 using Webflow. Our team focuses on building sites that convert visitors into leads and are easily recognized by AI systems, showing that the right content management system can directly influence measurable business growth.
This article compares WordPress and Webflow so you can decide which one better suits your business website goals, whether that means scalability, customization, or SEO strength.
TL;DR
- Choosing between Webflow and WordPress shapes not only how your website looks and functions but also how easily your team can manage and grow it.
- While WordPress still dominates the CMS market with over 61%, Webflow’s steady rise shows that businesses are leaning toward cleaner, design-led, and AI-ready platforms.
- From our experience rebuilding 129+ B2B websites for SaaS and fintech brands, we’ve seen how Webflow simplifies collaboration, boosts speed, and reduces developer dependency.
- So, the real choice isn’t just about features, but about how each platform fits your business goals, scalability needs, and long-term digital strategy.
Understanding Webflow and WordPress
Before we move on to a detailed comparison, let's first understand what each platform actually is:
What is WordPress?

WordPress is one of the most popular open‑source CMSs, powering over 43% of all websites worldwide. That means nearly half of all websites today run on WordPress, making it the most widely used website builder globally. It becomes even more striking when you see that the second-place platform, Shopify, only holds about 4.8 % of the market, followed by Wix at 3.7 %, Squarespace at 2.3 %, Joomla at 1.5 %, and Drupal at 0.8 %.
It started as a blogging platform but has since evolved to support blogs, business sites, online stores, and large portals thanks to thousands of themes and plugins.
WordPress comes in two flavours:
- A hosted version at WordPress.com, where the technical work is taken care of for you
- A self-hosted version at WordPress.org, where you have complete control of hosting and maintenance
What is Webflow?

Webflow provides a visual web design tool that lets you build professional websites without writing code, and it gives you control over layouts, animations, interactions and more. It includes its own CMS and e‑commerce capabilities so you can manage content and sell products online all within one platform. Many designers, business owners and enterprises use Webflow because it puts design power in their hands and handles hosting and security behind the scenes.
To give you an idea, Webflow’s community now includes more than 85,000 designers and developers worldwide as of April 2024, offering learning resources, collaboration opportunities, and support directly accessible through their website. Plus, recent data show that the market for Webflow developers is growing rapidly, with experts predicting a CAGR of 23 % from 2021 to 2031, indicating a strong future for professionals skilled in this platform.
Webflow vs WordPress: A Detailed Comparison
Now that you know what each platform offers, we will explore a detailed comparison of the features and benefits that matter most to your business.
Before that, here’s a glance at both website builders:
| Feature | Webflow | WordPress |
|---|---|---|
| Ease of Use | Visual drag-and-drop editor, great for designers and beginners. Example: Avanti Fellows recreated animated pages easily. | Steeper learning curve; plugins or page builders (Elementor, Divi) needed for drag-and-drop. |
| Collaboration | Built-in team tools: branching, multi-seat editing, and granular publishing. | Basic collaboration; advanced workflows require plugins or external tools. |
| Hosting | Fully managed hosting included (CDN, SSL, backups, fast speeds). | Self-hosted; you manage the server, security, and updates unless using managed hosting. |
| Design & Customization | Full visual control with CMS integration; add custom code if needed. | Thousands of themes and plugins; page builders provide drag-and-drop functionality. |
| Templates / Themes | ~7,000 templates, fully customizable. | 31,000+ themes; builder tools allow flexible, affordable design options. |
| Speed & Mobile | Built-in responsive controls, real-time previews. | Depends on theme/plugins; older themes may need custom CSS or optimization plugins. |
| SEO | Built-in SEO tools, clean code, and fast hosting. | Requires plugins (Yoast, Rank Math) for advanced SEO; flexible but dependent on setup. |
| Security | Built-in SSL, DDoS protection, and automatic backups. | Depends on plugins, updates, and hosting; more hands-on. |
| Pricing | Freemium; $14–$39/month for site plans, team plans extra. | Free core; costs for domain, hosting, and optional premium plugins/themes. |
Webflow vs WordPress: Ease of use
Webflow is built for simplicity and offers a visual drag-and-drop interface that allows users to create and edit websites in real time, which works exceptionally well for designers and visual learners. The platform also offers helpful tutorials, guides, and a growing community, making it easier for beginners to learn quickly and start building professional-looking websites.
A real-world example is the Avanti Fellows website, a student-focused NGO platform with media-heavy content and complex animations. According to Qamar Aziz, Webflow Lead & GSAP Developer at ThunderClap,
“Avanti Fellows needed a visually rich site with sliders, animated elements, and interactive content. Their previous WordPress site was replaced with Webflow, allowing us to replicate the Figma designs with full animation support.”
Some of the key changes made during the project included:
- Migrating from WordPress to Webflow to remove plugin dependencies.
- Rebuilding five animated pages with interactive sliders and Lottie files provided by the client.
- Incorporating media, including video testimonials, blog posts, news features, and image-based storytelling elements, and student resource pages, with attention to animation and interactive components.
The outcome was a visually engaging website that faithfully replicated the client’s Figma designs, with interactive animations and sliders. The site allows the Avanti Fellows team to present content in a dynamic, visually rich way.
However, if you lack basic coding knowledge in HTML or CSS, Webflow can feel overwhelming at first, and some features may require guidance from an enterprise Webflow partner or a Webflow development agency to get your site fully functional.
WordPress presents a steeper learning curve, especially with the self-hosted version, WordPress.org. While the core platform is user-friendly, the large ecosystem of plugins, themes, and configuration options can confuse new users. Users who prefer a visual interface can add page builders like Elementor or Divi to replicate Webflow’s drag-and-drop experience. WordPress.com simplifies the process but limits flexibility compared to WordPress.org.
Webflow vs WordPress: Collaboration and publishing
Webflow offers robust team features that make collaboration seamless for designers, marketers, and developers across projects of any size:
- Branching and merging: Teams can work on separate branches, review changes, and integrate them safely, similar to version control in software development.
- Multi-seat workflows: Multiple team members can design, edit, and manage content simultaneously without overwriting each other’s work.
- Granular publishing: Editors can publish individual CMS items or minor updates without pushing the entire site live, keeping workflows efficient and flexible.
At ThunderClap, these collaboration features were critical for migrating roommaster, a property management platform, from WordPress to Webflow in 6 weeks through our Webflow migration services. Their original WordPress site included numerous CMS collections for blogs, news, ebooks, guides, templates, and case studies, making content updates complex and dependent on developer involvement.
The migration included:
- Moving 40+ pages and multiple CMS collections (blogs, news, ebooks, guides, templates, case studies, and testimonials).
- Creating reusable form components integrated with Salesforce, UTM tracking, Chili Piper scheduling, and analytics to capture leads and campaign data.
- Implementing a structured content hierarchy with consistent heading (H1/H2) usage, category/tag cleanup, and SEO-conscious redirects.
- Setting up 97 page-level and domain-level redirects to maintain SEO integrity during URL changes.
As a result, roommaster’s marketing team can now update content, launch new pages, and manage resources efficiently with a scalable structure that reduces reliance on developers and maintains brand and design consistency.
As Qamar noted:
“roommaster’s marketing team struggled with updating content quickly because every new page required developer intervention. By moving to Webflow, we implemented global classes and reusable components, allowing the team to launch new property and campaign pages without risking brand inconsistency.”
WordPress provides basic collaboration, but advanced workflows depend on plugins like PublishPress or external tools such as Git, which require extra setup and time. Its default features do not allow the same level of simultaneous editing or granular publishing as Webflow, which can slow down teams handling multiple contributors.
Webflow vs WordPress: Hosting
Choosing the right hosting is critical because it directly affects your website’s performance, security, and user experience across every page.
Webflow
Webflow includes hosting as part of the platform, so you do not need to manage a separate provider or manually set up a server. The platform provides fully managed hosting optimized for speed, security, and scalability, letting you focus entirely on building your website.
Here’s what’s included in Webflow:
- Global CDN for fast load times, no matter where visitors are located
- Free SSL certificate for safe browsing and data protection
- Automatic backups and version history to protect your content
- High uptime and fast page speeds to maintain user satisfaction
- Seamless integration with Webflow CMS and Designer tools for easy management
- Scalability for websites expecting growing traffic without extra setup
With Webflow, a single click publishes your content, while the platform handles server management, traffic, and ongoing maintenance automatically.
WordPress
On the other hand, WordPress does not include hosting, which means you must find a third-party server and manage it yourself. While this gives you more flexibility, it also adds responsibility for maintaining speed, security, and uptime.
WordPress hosting services often offer one-click installation, SSL certificates, automatic updates, and support, but quality and pricing vary. Choosing the right provider requires attention to speed, uptime, support, and cost. WordPress gives you complete freedom for hosting decisions, but managing security, backups, updates, and performance falls entirely on your shoulders unless you pay for managed WordPress hosting.
Webflow vs WordPress: Customization and design flexibility
Webflow lets users create complex layouts, animations, and interactions directly on the canvas without writing code. You can start from a blank canvas or use Webflow templates designed by professionals, giving full control over your site’s design.
The Webflow CMS lets you design around your content, making it easy to build custom blogs, portfolios, or product pages. Users with coding skills can add HTML, CSS, or JavaScript to enhance functionality and customization.
{{specficBlog}}
WordPress provides flexibility through thousands of free and premium themes, which can be adjusted using the WordPress Customizer or theme-specific settings. For more detailed control, WordPress users can install page builder plugins such as:
- Elementor
- Divi
- Beaver Builder
These plugins provide drag-and-drop interfaces similar to Webflow. Its open-source nature also enables custom themes and plugins, offering nearly unlimited design flexibility.
Webflow vs WordPress: Templates
Webflow focuses on design with around 7,000 templates, both free and premium, created by Webflow or its community, including studios like Flow Ninja. Every template can be fully customized in the Webflow Designer, letting users adjust layouts, animations, and styles down to the pixel. Templates are ideal for landing pages, portfolios, or niche business websites, though many professionals prefer starting from scratch for fully customized designs.
WordPress calls its templates “themes,” and the ecosystem now includes tools that function like full-site builders. Some of the popular options include:
- Divi: Offers 1,000+ pre-built layouts with a visual editor
- Elementor: Provides drag-and-drop editing and deep theme customization
These options allow users to create custom designs without coding. With over 31,000 themes available, WordPress covers blogs, business sites, portfolios, and e-commerce stores, often at an affordable cost.
Webflow vs WordPress: Speed and mobile responsiveness
Webflow uses a visual approach to responsive design, letting users create websites that look great on any device. It uses Flexbox and CSS Grid to build layouts that adapt automatically to mobile and tablet screens. Responsive breakpoints let you adjust layouts, fonts, spacing, and visibility directly in the Webflow Designer, and real-time device previews make mobile fine-tuning simple without extra plugins.
WordPress responsiveness depends on your theme and plugins. Modern themes like Astra, OceanWP, and GeneratePress adjust automatically for mobile, but older or free themes often require:
- Adjusting layout elements manually using custom CSS
- Installing mobile optimization plugins such as WPtouch or WP Mobile Menu
- Testing across devices to maintain consistent performance
Visual builders like Elementor or Divi provide mobile editing and preview features, but they often require additional setup to achieve the same results as Webflow’s built-in tools.
Webflow vs WordPress: SEO performance
Webflow has built-in SEO tools that let you manage meta titles, descriptions, image alt text, URL slugs, canonical tags, and Open Graph settings directly in the visual editor. It's clean, semantic HTML and CSS improve load times, while hosting on a global CDN provides fast speeds, SSL, and high uptime.
While Webflow lacks the plugin variety of WordPress, its core features cover most SEO needs, and third-party tools can further extend functionality.
In the RecruiterFlow project, we developed a user-friendly Webflow system that enabled the client to create and manage pages with ease while retaining their WordPress blog.
The project involved:
- Migrating multiple pages, ebooks, webinars, customer stories, and case studies to Webflow.
- Implementing HubSpot integrations and APIs to track user interactions, including UTM source, medium, and campaign tracking.
- Ensuring responsive design and seamless alignment with the existing WordPress blog via reverse proxy.
- Providing a scalable system with reusable components and a style guide, along with training videos for the client to easily maintain and update content.
This approach allowed RecruiterFlow to maintain SEO integrity, streamline content updates, and provide a scalable system for future growth, showing how Webflow’s built-in SEO and content management tools simplify optimization and maintenance.
On the other hand, WordPress relies on plugins such as Yoast SEO, Rank Math, and All in One SEO Pack for advanced SEO functionality. Users can customize metadata, sitemaps, images, and page analysis, making it ideal for content-heavy sites. However, plugin overload, poorly coded themes, and variable hosting can slow sites and affect rankings if not carefully managed.
Webflow vs WordPress: Security
Webflow includes robust security features built into the platform, requiring minimal setup:
- SSL certificates: Free for all sites, encrypting user data
- DDoS protection: Built-in protection against attacks
- Automatic backups: Restore your site to previous versions easily
- Secure hosting: Powered by Amazon Web Services (AWS)
- Data privacy: Complies with industry standards for handling user data
WordPress security depends heavily on user setup and plugins:
- Security plugins: Wordfence, Sucuri, iThemes Security add firewalls, malware scanning, and login protection
- Regular updates: Core, themes, and plugins must be updated to maintain security
- SSL certificates: Added via hosting provider or manually
- Backups: Managed with plugins like UpdraftPlus or BackupBuddy
- Hosting security: Managed WordPress hosting (Kinsta, WP Engine) improves security
Webflow vs WordPress: Pricing
While both platforms have different pricing structures, the total cost depends on the type of site and features you need.
Webflow

Webflow uses a freemium model. You can build and preview sites for free on a webflow.io subdomain, but paid plans are needed for CMS, custom domains, or client handoff:
- Site Plans
- Basic: $14/month (no CMS)
- CMS: $23/month
- Business: $39/month
- E-commerce starts at $42/month
- Workspace Plans
- Starter: Free
- Freelancer & Agency plans: Start at $16/month
- Enterprise: Custom pricing
Note: You may need both a Site Plan and Workspace Plan, depending on team size, which can be confusing for beginners.
WordPress

WordPress is free to download and use, but launching a site requires:
- Domain: $10–$20/year
- Hosting: $3–$30/month (depending on provider)
- Optional premium plugins and themes:
- Elementor: $59/year
- Yoast SEO Premium: $99/year
- WooCommerce add-ons and other plugins vary
Over time, costs for plugins, themes, and maintenance can add up, but WordPress is generally more affordable for small sites or personal blogs.
Webflow vs WordPress: Which One Should You Choose?
Choosing the right website platform depends on your goals, technical skills, and the level of control you want over design, hosting, and functionality. Both Webflow and WordPress have strengths, but they cater to different types of users and projects. For example:
Choose Webflow if:
- You want design flexibility without coding.
- You prefer an all-in-one platform with hosting included.
- You need built-in SEO, fast performance, and security features.
- You like a visual, drag-and-drop approach.
- You’re building a smaller e-commerce store or simple content site.
{{specficService}}
Choose WordPress if:
- You need deep customization and plugin flexibility.
- You’re building a content-heavy or complex website.
- You have technical skills or access to developers.
- You want lower initial costs and control over hosting.
- You require advanced e-commerce or niche functionality.
Turn Your Website Into a Strategic Asset With the Right Partner
To wrap things up, WordPress and Webflow each excel in their own ways, catering to different priorities. WordPress provides a flexible, cost-effective foundation, though complexity and expenses can increase as your site grows. Webflow, on the other hand, emphasizes efficiency and modern design, enabling businesses to scale quickly while keeping management simple and streamlined.
The right platform lets you build, manage, and scale your digital presence efficiently, whether through visual design flexibility, advanced customization, or seamless content management.
At ThunderClap, we help brands select and implement the CMS that best fits their needs:
- Enterprise-driven strategy: We craft websites for complex B2B journeys, ensuring every stakeholder experiences clarity, confidence, and consistency at each stage.
- Performance-first approach: Every site is designed to deliver measurable results, from demo signups to high-quality lead generation.
- Scalable Webflow solutions: As a certified Webflow Enterprise Partner, we build robust CMS structures, dynamic content hubs, and seamless integrations that empower marketing teams.
- SEO & AI-optimized builds: With structured data, fast load times, and discoverable content, your site reaches the right audience and converts effectively.
- Full-spectrum project ownership: From strategy and design to development and Webflow maintenance services, we oversee every step while keeping your business goals front and center.
For example, we’ve helped 129+ organizations rebuild and redesign complex websites, creating interactive, media-rich experiences that reduce developer dependency and improve team efficiency. In the RecruiterFlow project, Webflow’s integrated hosting was paired with Netlify-hosted assets and a staging environment, simplifying server management while ensuring the client had a seamless publishing experience.
These projects demonstrate how the right CMS, combined with expert implementation, transforms a website from a static tool into a growth-driving asset. If you’re ready to move beyond just having a website and want one that actively drives business results, let’s build it together.
{{ctaBlock}}
FAQs
1. Webflow vs WordPress: Which one is better for my website?
The “better” platform depends on your website goals, technical skills, and growth plans. Webflow excels at visually driven, modern websites, with built-in hosting, responsive design, and CMS functionality, enabling teams to launch quickly with minimal technical overhead. WordPress is ideal for content-heavy sites that need extensive customization through plugins and themes, offering complete control over functionality but requiring ongoing management and technical know-how.
2. How do Webflow and WordPress compare for SEO?
Webflow offers built-in SEO tools, including meta tags, alt text management, clean semantic code, and fast hosting via a global CDN, making optimization straightforward for designers and marketers. WordPress allows deeper customization through SEO plugins like Yoast or Rank Math, enabling detailed control over metadata, sitemaps, and schema markup. However, plugin overload or poor hosting can impact speed and rankings, requiring careful management to maintain SEO performance.
3. Webflow vs WordPress: What are the pricing differences?
Webflow uses a subscription-based model, with plans for basic sites, CMS, business needs, and e-commerce, often including hosting and SSL. WordPress is free to install, but costs come from hosting, premium plugins, themes, and maintenance. For smaller projects or budget-conscious users, WordPress can be cheaper upfront. Webflow, by contrast, offers an all-in-one solution that reduces the need for third-party tools, saving time and complexity for teams focused on growth.
4. Which platform offers better security and speed: Webflow or WordPress?
Webflow includes built-in SSL, DDoS protection, automatic backups, and fast hosting via a global CDN, ensuring consistent speed and security without extra setup. WordPress security and performance depend on hosting, plugin choices, and regular updates, meaning teams must actively manage vulnerabilities. Working with Webflow Enterprise Partners like ThunderClap ensures your Webflow site is optimized for speed, security, and scalability, while also leveraging advanced CMS and automation tools for enterprise-level efficiency.

Webflow vs Elementor: Which CMS is Better for B2B Websites?
When it comes to choosing between Webflow vs Elementor for your B2B website, it can feel like standing at a crossroads in a modern-day Hamlet scene.
For a lead‑generating B2B site you already have, ask:
- Do you want a platform you can hand off easily and scale quickly (that points to Webflow)?
- Do you prefer staying within WordPress with familiar tools and community support (that suggests Elementor)?
At ThunderClap, we’ve rebuilt over 129+ B2B websites for SaaS, fintech, and AI, including Amazon, Storylane, Factors, Deductive AI, and Zenda, using Webflow. More so, we build sites that convert and are recognized by AI, proving that the right content management system (CMS) can drive real business results.
This guide compares Webflow vs Elementor across design flexibility, hosting/maintenance, performance, and scalability so you can decide which CMS fits your next phase.
TL;DR
- Choosing between Webflow and Elementor comes down to how much control, scalability, and long-term stability your B2B website needs.
- Webflow offers an all-in-one ecosystem, including a visual editor, CMS, and hosting, while Elementor runs as a WordPress plugin, which adds flexibility but also layers of maintenance.
- As B2B websites handle complex buyer journeys, Webflow’s speed, security, and brand consistency help marketing teams move faster without relying on developers.
- ThunderClap, a Webflow Enterprise Partner, has rebuilt 129+ B2B websites, delivering faster load times, easier management, and stronger conversions, proving that the right CMS isn’t just a design choice but a growth strategy.
Why CMS Choice Matters More for B2B Than Ever Before
B2B websites handle complex buyer journeys, multiple decision-makers, and layered content like pricing, case studies, and gated resources. Choosing the right CMS defines how smoothly your marketing and sales teams can operate and collaborate.
When your website serves as a growth engine rather than just a digital brochure, every second of speed, every step of SEO, and every layer of security count. According to recent data, 64% of modern B2B buyers favor digital channels over traditional ones, highlighting the urgency of a high-performance web platform.
Looking ahead to 2026, many marketing leaders plan to migrate their sites to modern platforms, such as Webflow, to launch campaigns faster, test content more frequently, and reduce their reliance on heavy engineering workflows. A recent survey by Webflow found that 52% of marketing leaders will prioritise optimisation for AI-driven search and summaries in that year.
This growing shift shows that B2B teams have recognised how traditional CMS systems limit performance and slow marketing outcomes. The challenges have become too significant to ignore, which is why so many are rethinking their web foundations.
Here are common risks B2B brands face when they use traditional CMS tools like WordPress, combined with heavyweight page-builders such as Elementor:
- Slow performance and page-load issues: Heavy themes and plugins create lag and cost you conversions when users bounce.
- SEO and content complexity limitations: Rigid page builders block rapid content changes and make it hard to optimize for search and lead generation.
- Security and integration gaps: Older CMS setups often lack seamless integration with CRM, marketing automation, and analytics tools, increasing operational risk.
When your CMS still behaves like yesterday’s brochure system, you miss out on growth potential and allow competitors to get ahead. A modern CMS built for B2B environments supports dynamic content, multiple personas, and evolving buyer expectations with speed and precision.
{{specficBlog}}
Webflow vs Elementor: A Detailed Comparison
Web design tools have come a long way, and two names that often dominate every conversation are Webflow and Elementor. Both promise creative freedom, yet the way they deliver it feels entirely different once you start building.
When you look closely at Webflow vs Elementor, you'll notice:
- Webflow functions as a complete ecosystem.
- Elementor works as a plugin built on top of WordPress.
Still, the WordPress Elementor vs Webflow debate is not about which one looks prettier. It is about how deeply each tool integrates into your long-term strategy. Here’s a quick glance at Webflow vs Elementor:
| Criteria | Webflow | Elementor (WordPress) |
|---|---|---|
| Hosting & Security | Built-in (SOC-2, SSL, AWS) | Dependent on third-party hosting |
| Design Consistency | Global classes, components | Plugin/theme-dependent |
| Performance | Native optimization | Slower due to plugin stack |
| Ease of Use | Intuitive editor | Requires WordPress knowledge |
| Integrations | API + native tools | Plugin-based |
| Long-Term ROI | High | Moderate |
By understanding these key aspects in detail, you’ll be better equipped to choose the tool that suits your specific needs.
Core architecture
Both platforms help you build beautiful, functional sites, but how they’re structured under the hood decides how far you can actually push those designs.
Webflow is a standalone platform that combines a visual design editor, a built-in CMS, and hosting in a tightly integrated environment. Every interaction you create visually translates into clean, production-ready code. This means teams can move fast without worrying about plugins, third-party dependencies, or compatibility issues that could break their layouts later.
Elementor, on the other hand, sits on top of WordPress as a plugin-based builder. It depends on multiple layers to function correctly, with WordPress at the base, Elementor in the middle, and other supporting plugins stacked on top. While this setup gives users flexibility and access to countless integrations, it can also add complexity as projects grow in size and scale.
This layered dependency model impacts performance, maintenance, and long-term reliability. For instance, when WordPress updates its core or a plugin version changes, Elementor’s compatibility must be rechecked to avoid design breakage. Webflow skips that cycle entirely because everything runs natively within its environment.
Design flexibility & brand consistency
Design flexibility determines how quickly your team can experiment, build, and refine without breaking brand identity. Both platforms offer creative freedom, but how they handle design systems and reusable components tells a very different story.
For example, Webflow operates like a visual development environment where every style, component, and grid can be defined at the system level. Some of its benefits include:
- Global typography, color tokens, and spacing rules automatically apply across all pages.
- Marketing teams can replicate campaign pages quickly without waiting for developers.
- Brand consistency remains intact even as multiple team members edit content simultaneously.
At ThunderClap, we saw these advantages play out with roommaster, a property management platform, when we migrated their entire website from WordPress to Webflow within a six-week timeline. Their original WordPress setup included numerous CMS collections for blogs, news, ebooks, guides, templates, and case studies, which made content updates complex and often required developer involvement.

The migration included:
- Migrating 40+ pages and multiple CMS collections for blogs, news, ebooks, guides, templates, case studies, and testimonials.
- Creating reusable form components integrated with Salesforce, UTM tracking, Chili Piper scheduling, and analytics to capture leads and campaign data.
- Implementing a structured content hierarchy with consistent heading (H1/H2) usage, category/tag cleanup, and SEO-conscious redirects.
- Setting up 97 page-level and domain-level redirects to maintain SEO integrity while changing URLs.
As a result, roommaster’s team can now update content and manage resources more efficiently, with a scalable structure that reduces reliance on developers and maintains brand and design consistency across the website.
On the other hand, Elementor works within WordPress’s theming structure, which changes how brand consistency is maintained. Here’s what to keep in mind:
- Global widgets and templates exist, but brand uniformity can break with multiple plugins or external libraries.
- Updates or plugin version changes can slightly alter styles, causing minor visual mismatches.
- Teams often need extra oversight to maintain the same look across dozens of pages.
As Qamar Aziz, Webflow Lead & GSAP Developer at ThunderClap, noted:
“roommaster’s marketing team struggled with updating content quickly because every new page required developer intervention. By moving to Webflow, we were able to implement global classes and reusable components, so the team could launch new property and campaign pages without risking brand inconsistency.”
Performance & SEO
For B2B brands that rely on high-intent visitors and lead capture, CMS performance directly affects pipeline growth.
Webflow delivers that edge through native optimization. It uses AWS-powered hosting, automatic SSL, and built-in CDN distribution, which means your content loads faster, globally. Every visual interaction you create is translated into clean, semantic HTML, reducing code bloat and improving crawlability for search engines.
A real-world example comes from another client, Avanti Fellows website, a student-focused NGO platform, which came to us with unique challenges due to its media-heavy content and complex animations. As Qamar explained,
“Avanti Fellows needed a visually rich site with sliders, animated elements, and interactive content. Their previous WordPress site was replaced with Webflow, allowing us to replicate the Figma designs with full animation support.”
Some of the key changes we made were:
- Migrating from WordPress to Webflow to remove plugin dependencies.
- Rebuilding five animated pages with interactive sliders and Lottie files provided by the client.
- Incorporating media and student resource pages with attention to animation and interactivity.
The outcome was a visually engaging website that faithfully replicated the client’s Figma designs, with interactive animations and sliders. The site allows the Avanti Fellows team to present content in a dynamic, visually rich way.
Elementor, by contrast, can perform well but demands constant maintenance to do so. Because it relies on WordPress, its speed depends on hosting quality, plugin management, and theme compatibility. Even minor misconfigurations can cause plugin bloat, slower TTFB (time to first byte), and inconsistent Core Web Vitals. For growing B2B companies managing complex funnels and content-heavy pages, this can become an operational burden.
At ThunderClap, we’ve seen this difference play out across multiple migrations. A recent client, ClearlyRated, approached us to redesign its website. Their legacy setup made page updates slow and performance inconsistent, especially during high-traffic campaigns.

Our team collaborated with their sales, marketing, and product units to clarify messaging, restructure key pages, and rebuild the site in Webflow with speed and scalability in mind. As a result, ClearlyRated saw an 82% increase in total website views, a 14% increase in clicks,, and a 76% boost in overall conversion rates.
Ease of use for marketing teams
Design systems and CMS power are great, but if your marketing team can’t easily update content, the platform quickly becomes a challenge.
The Webflow Editor allows non-technical teams to modify copy, swap visuals, or publish new pages in minutes without touching a single line of code. Dynamic CMS collections make scaling blog hubs, resource libraries, or case study pages effortless. This means marketers don’t wait in developer queues or risk breaking layouts. They own the content lifecycle end to end, from creation to optimization.
Elementor offers visual editing as well, but it operates within WordPress’s broader ecosystem, which can get overwhelming. When your setup includes multiple plugins, caching layers, and templates, even a minor update can cause friction. Non-technical users often rely on developer support for seemingly simple changes.
For fast-moving B2B teams launching campaigns weekly, that lag is costly. With Webflow, iteration speed becomes a growth advantage.
Security & compliance
B2B websites often handle sensitive customer information, from lead forms to gated resources, making security non-negotiable.
Webflow delivers enterprise-grade security by default. Hosting on AWS with SOC-2 compliance, automated SSL certificates, and real-time backups ensures your data and uptime are protected. In 2025, Webflow was officially audited for SOC 2 Type II compliance, verifying the company's safeguards for customer data and its secure operations across all client sites. The platform’s closed ecosystem eliminates the risk of plugin vulnerabilities, outdated themes, or manual patching.
Elementor inherits WordPress’s open-source flexibility, but also its risks. In fact, Elementor’s plugin ecosystem recorded 23 security vulnerabilities in 2024 and 8 more in early 2025, with an average CVSS score above 5.5, reflecting moderate-to-high severity risks. Regular updates help, but they also demand vigilance.
When compliance is tied to client trust and investor confidence, Webflow’s managed environment gives your brand the assurance it needs.
Integrations & ecosystem
Both platforms integrate with major marketing and automation tools, but the way they do it impacts workflow efficiency. For example:
- Webflow provides native integrations for tools like HubSpot, Marketo, and Zapier, along with API flexibility for custom setups. Because everything is contained within a single ecosystem, data flows smoothly between marketing, analytics, and CRM platforms.
- Elementor, being plugin-driven, offers an extensive integration ecosystem through WordPress, but that freedom comes at a price. Each integration typically requires third-party plugins, manual API keys, or maintenance after updates. Over time, this can turn your backend into a patchwork system that demands constant monitoring.
In B2B contexts where agility, data accuracy, and reliability drive conversions, Webflow’s integrated workflow outperforms the plugin-first model.
Cost & ROI analysis
At first glance, Elementor seems more affordable, and for early-stage startups or MVP sites, it often is. But long-term ROI tells a different story.
Elementor’s pricing plan includes hosting, plugin renewals, performance optimization, and maintenance developer hours. These expenses compound over time.
Here’s how Elementor's cost structure typically breaks down when billed annually:
- Essential: $4.99/month (1 site, 57 widgets, 10 cloud templates, no eCommerce or popup builder)
- Advanced Solo: $6.99/month (adds popup builder, eCommerce features, custom CSS, and collaborative notes)
- Advanced: $8.25/month (supports up to 3 sites with advanced widgets and templates)
- Expert: $16.99/month (up to 25 sites, 5,000 cloud templates, full customization, and eCommerce support)
Webflow, meanwhile, bundles everything, including CMS, hosting, CDN, SSL, and version control, into one predictable plan. That consolidation reduces the total cost of ownership and increases ROI as teams scale.
Webflow pricing tiers give a clear picture of what’s included out of the box:
- Starter (Free): Great for prototyping or experimenting, includes Webflow AI, 2 pages, and 20 CMS collections.
- Basic ($14/mo, billed yearly): Perfect for simple landing pages or MVPs, with custom domains and 10GB bandwidth.
- CMS ($23/mo, billed yearly): Ideal for blogs or SEO-driven websites, includes 20 CMS collections, 2,000 items, and 50GB bandwidth.
- Business ($39/mo, billed yearly): Designed for marketing sites with higher traffic, includes 40 CMS collections, 10,000 items, and 100GB bandwidth.
For B2B brands, the real question isn’t “Which CMS is cheaper?” but “Which CMS accelerates growth without adding hidden costs?”
That’s where Webflow tends to win: predictable pricing, fewer technical headaches, and better long-term ROI for scaling teams that want control and stability.
When to Choose Elementor (and When Not To)
Elementor is a strong fit when speed, budget, and existing WordPress infrastructure matter most. It excels for MVPs, single campaigns, or smaller B2B teams that don’t need enterprise-grade design systems.
Here’s a closer look at these factors:
| Feature | How Elementor Excels | Business Impact |
|---|---|---|
| Early-Stage Startups | Quick, budget-friendly MVPs and landing pages | Limited scalability for complex B2B needs |
| WordPress-Native Teams | Seamless integration with existing WordPress sites | Dependent on multiple plugins; higher maintenance |
| Rapid Deployment | Build pages quickly with drag-and-drop widgets | Design system consistency is harder to maintain |
| Small Teams | Minimal setup without learning a new platform | Performance can degrade as the site grows; plugin conflicts |
Why Webflow is the CMS of Choice for Modern B2B Brands
Webflow empowers modern B2B brands to scale without sacrificing design quality, security, or discoverability. It handles dynamic content, ensures brand consistency across pages, and prepares your site for AI and SEO advancements.
For teams focused on long-term growth, multi-stakeholder collaboration, and enterprise-ready performance, Webflow offers a single platform that reduces friction and maximizes impact. Here’s how:
| Feature | How Webflow Excels | Business Impact |
|---|---|---|
| Centralized CMS | Manage blogs, case studies, and resource hubs in one place | Streamlined content workflows and faster time-to-publish |
| Visual Freedom | Full design control without coding constraints | Teams can build pixel-perfect, on-brand pages quickly |
| Enterprise Security | SOC-2 compliant hosting, SSL, and automated backups | Reduced risk, fewer maintenance tasks, stronger client trust |
| AI-Readiness & Structured Data | Built-in schema markup and compatibility with AI tools | Improved discoverability, SEO performance, and lead generation |
| Performance Optimization | Fast load times, clean code, and native analytics | Higher conversion rates, better search rankings, and data-driven insights |
Turn Your Website Into a Growth Engine With ThunderClap
You now have a clear view of how Webflow and Elementor perform in the B2B space. Choosing the right CMS isn’t just about features or aesthetics. It’s about aligning technology with business goals, optimizing for lead generation, and building a site that scales with your team. The right platform turns your website from a static presence into a strategic growth lever.
At ThunderClap, we specialize in building enterprise-grade Webflow websites for B2B brands. Here’s why partnering with us sets your digital presence up for success:
- Enterprise-focused strategy: We design for complex B2B journeys where multiple stakeholders need clarity and confidence at every step.
- Performance and growth first: Every website is built to drive measurable outcomes, from demo signups to qualified leads.
- Scalable Webflow solutions: As a certified Webflow Enterprise Partner, we deliver robust CMS architectures, dynamic content hubs, and smooth integrations that marketing teams love.
- SEO and AI-ready builds: Structured data, fast load times, and discoverability ensure your site attracts the right audience and converts.
- End-to-end project ownership: From strategy to design, development, and ongoing managed services, we handle it all while keeping your business objectives front and center.
With over 129+ websites managed and an average 50% increase in client leads, ThunderClap transforms enterprise web projects into tangible business growth.
{{ctaBlock}}
FAQs
1. How do Webflow vs Elementor compare in terms of SEO?
Webflow vs Elementor shows a clear difference in SEO capabilities. Webflow offers clean, semantic code, fast page speeds, and built-in SEO tools, making it easier to optimize for search engines. Elementor relies on WordPress plugins and third-party tools, which can slow performance.
2. What is the difference between Webflow vs Elementor?
Webflow vs Elementor differs in architecture and flexibility. Webflow is a standalone CMS with a visual editor, built-in hosting, and enterprise security. Elementor is a WordPress plugin that depends on themes and multiple plugins. ThunderClap helps B2B brands choose and implement Webflow for scalable, high-performance websites without the maintenance burden of plugin-based systems.
3. Which platform is better for complex, custom websites: Webflow vs Elementor?
For complex, custom websites, Webflow outperforms Elementor. Its visual development environment supports dynamic content, reusable components, and enterprise-level integrations, ensuring scalability and design consistency. Elementor can handle custom sites, but it may struggle with performance and plugin conflicts. ThunderClap specializes in building intricate Webflow websites tailored for growing B2B enterprises.

9 Web Design and Development Services Companies in the US
You’ve probably been down the Google rabbit hole already, scrolling through endless “Top 20 design and development agencies” lists, clicking in and out of slick portfolios, wondering: Who’s actually legit? Who will understand my brand? Who won’t waste my budget?
Your website is your brand’s most important salesperson, storefront, and storyteller all rolled into one. The wrong agency will hand you a cookie-cutter site that looks nice but doesn’t move the needle. The right agency will dig into your goals, design with your audience in mind, and deliver a site that actually converts.
That’s the kind of partner you want.
That’s why we put this guide together. Instead of dumping a giant list of names, we’re spotlighting the nine best web design and development services agencies in the US that are known for doing serious work (and we’ll help you think through how to choose the one that’s right for you).
What to look for in web design and development services
When you’re choosing an agency, don’t just look at the pretty mockups in their portfolio. Every agency has nice mockups. What you need to know is: how do they get there?
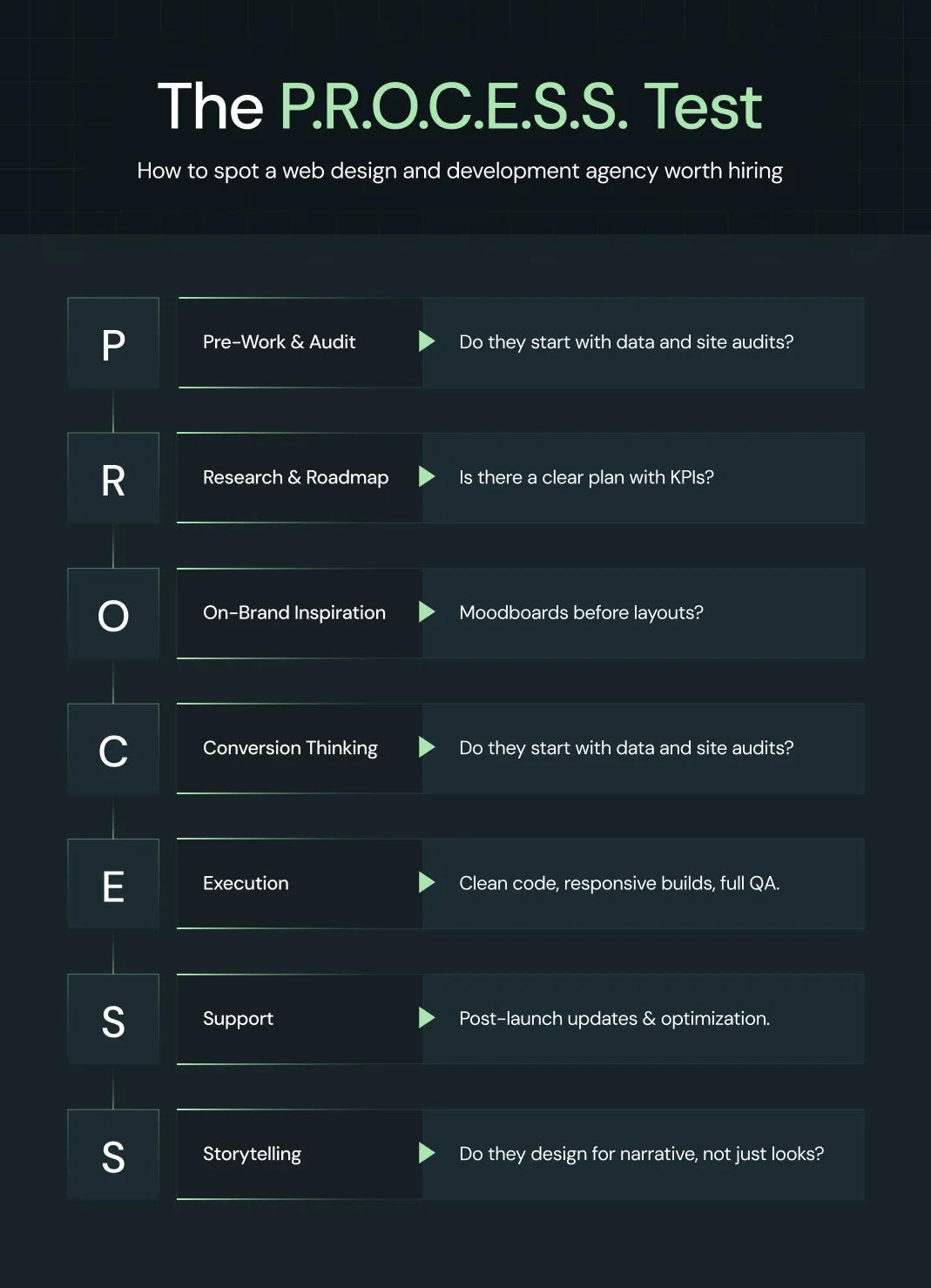
From our experience, the agencies worth investing in all nail the same five-part process. We call it the P.R.O.C.E.S.S. Test (and it’s the simplest way to separate a true partner from a template shop).

The P.R.O.C.E.S.S. Test
P - Pre-work & audit
Do they start with a deep dive? A real agency will audit your current site, analytics, competitors, and brand positioning before suggesting anything.
R - Research & roadmap
Are they gathering data and creating a plan (or just guessing)? Look for agencies that map user journeys, outline site architecture, and set measurable KPIs.
O - On-brand inspiration
Moodboards, style tiles, creative directions (you should see concepts before design begins). If they jump straight to layouts without showing you “the vibe,” that’s a red flag.
C - Conversion thinking
The best agencies bake CRO (conversion rate optimization) into design. That means button placement, messaging hierarchy, and funnel logic aren’t afterthoughts (they’re the foundation).
E - Execution
How do they build? Do they code cleanly, test across devices, and integrate with your tools (CRM, eComm, CMS)? Execution quality is where many agencies fall flat.
S - Support after launch
Websites are not “set it and forget it.” A serious partner offers post-launch optimization, maintenance, and iteration based on analytics.
S - Storytelling
Beyond features, do they know how to tell your brand’s story through design, copy, and interaction? That’s what turns a site into an experience.
💡 Bottom line: Don’t just ask “what can you build?” — ask “how do you build?” The best web design and development agencies can walk you through their process step by step — with past examples to prove it works.
{{specficBlog}}
9 web design and development services companies in the US
We went through 15+ web design and development services companies in the U.S., dug into their case studies, client reviews, and even how they approach design strategy. After all that legwork, these are the nine web design and development companies we’d actually bet on to build a website that performs in 2025.
1. ThunderClap

ThunderClap is the webflow development and B2B web design agency trusted by 88+ fast-growing global companies, including Amazon, Razorpay, Storylane, Shopline, Rezolv, CloudTech, Deductive, roommaster, and ClearlyRated. Unlike agencies that focus on pretty websites, we help mid-market and enterprise SaaS, fintech, and AI companies create conversion-driven websites that match their true product maturity, scale, and vision.
Most of our clients come to us with outdated, broken, or “template” sites that don’t reflect their category leadership. We fix that by delivering Webflow-first, conversion-obsessed websites that become the client’s #1 salesperson. With 140+ websites launched, 129+ B2B revamps delivered, and 10+ industry awards, we have developed a proven playbook that blends positioning audits, strategic messaging, and flawless execution.
Core services
- Webflow design & development (Figma-to-Webflow, CMS, enterprise-scale builds, migrations, custom integrations)
- Conversion architecture (audit UX, optimize CTAs, lift MQLs, double demo signups)
- Positioning & messaging strategy (turn brand story into instant credibility assets)
- Scalable systems (marketer-owned CMS, easy to update, future-proofed)
- Ongoing support & CRO ( iterative improvements, bug-free scaling)
Best for: B2B SaaS, fintech, venture capital, and AI companies ($10M+ ARR) that are scaling into new markets, raising funding rounds, or repositioning as category leaders.
Proof in the portfolio: With 140+ websites launched and 10+ industry awards, ThunderClap shows both category depth (SaaS, fintech, AI) and cross-industry breadth (consulting, commerce, B2B services). Partnering with us has helped our clients increase conversions by up to 50% and engagement by 60%.
We’ve rebuilt websites for:
- Amazon (B2B brand initiatives)
- Razorpay (India’s leading fintech unicorn)
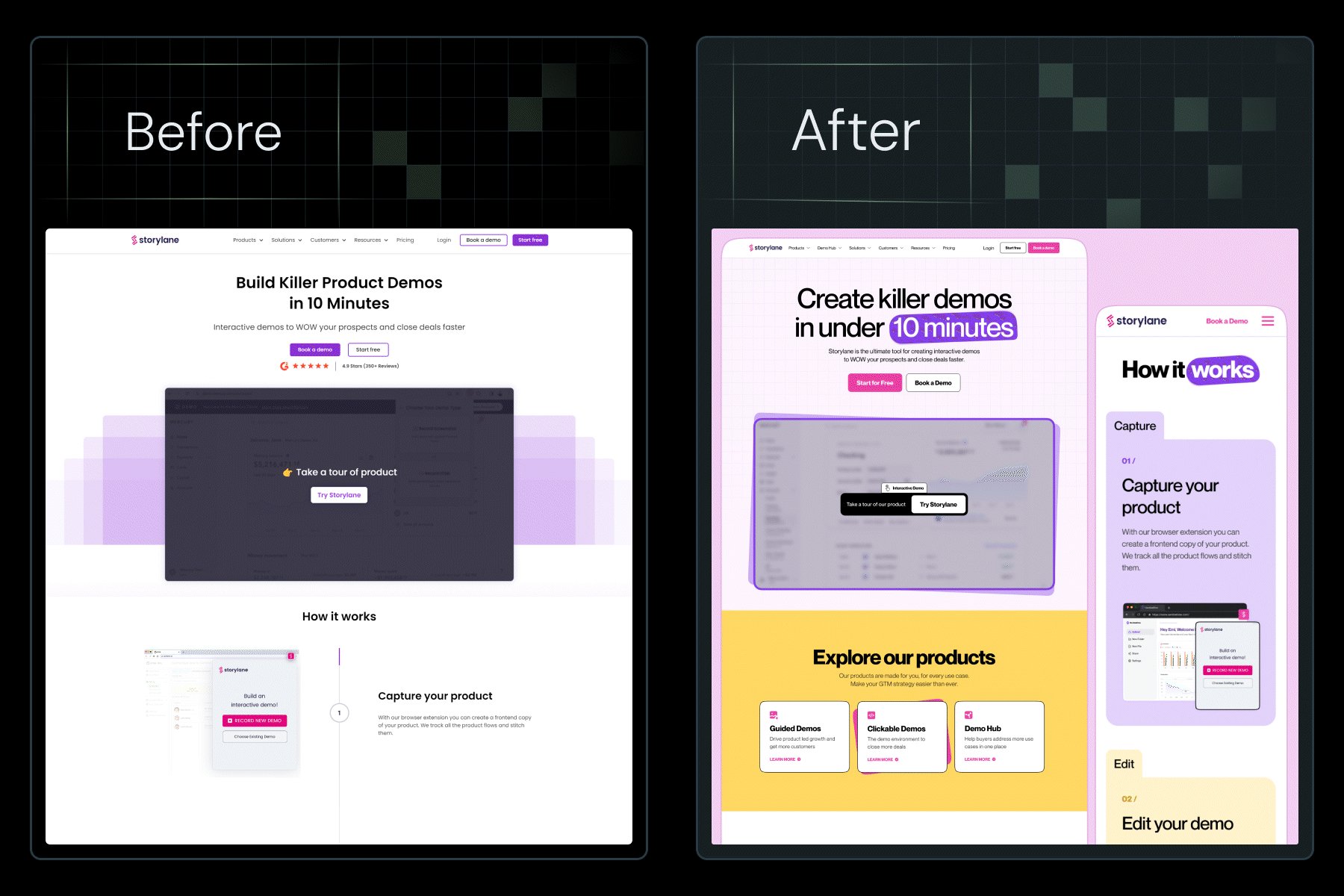
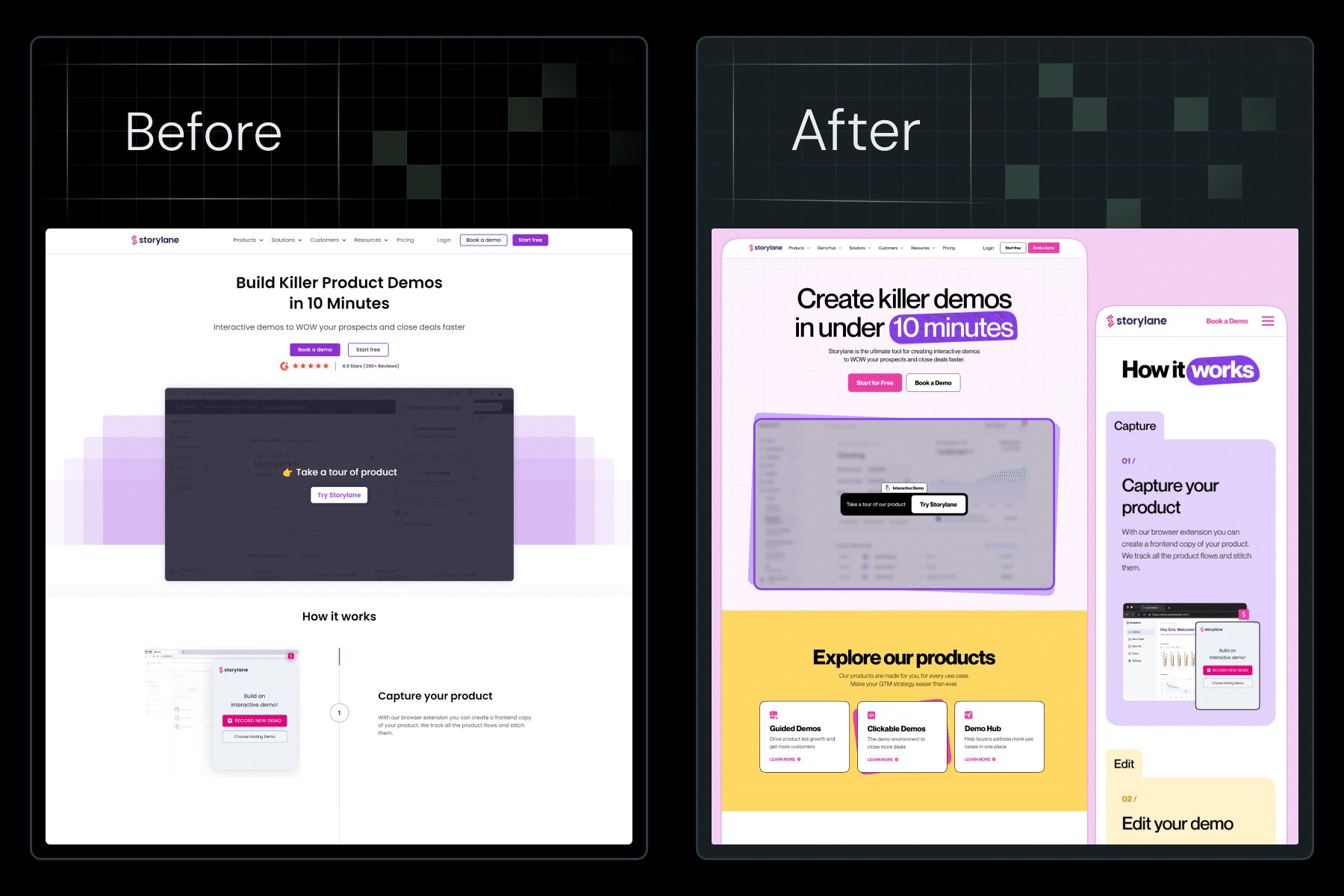
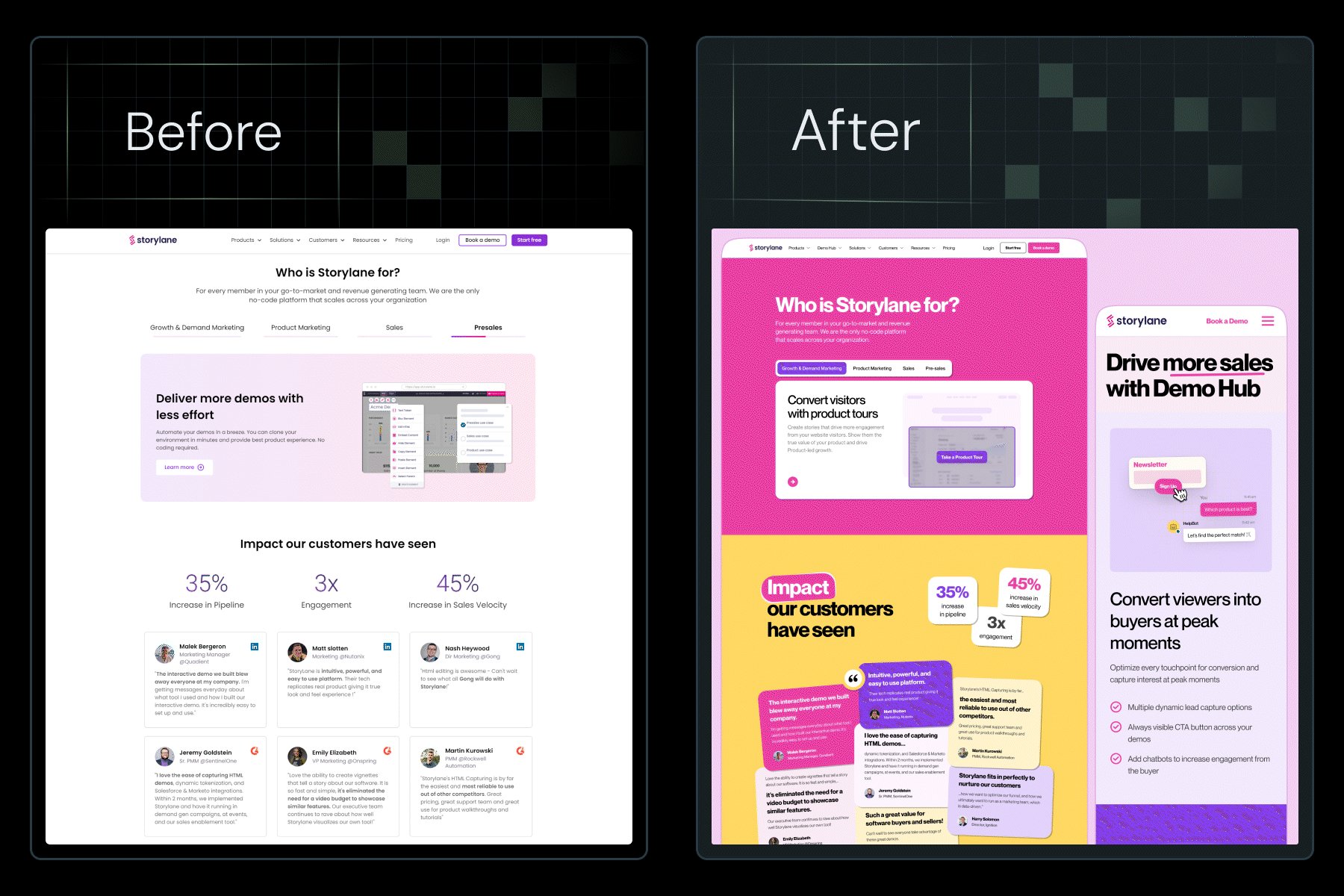
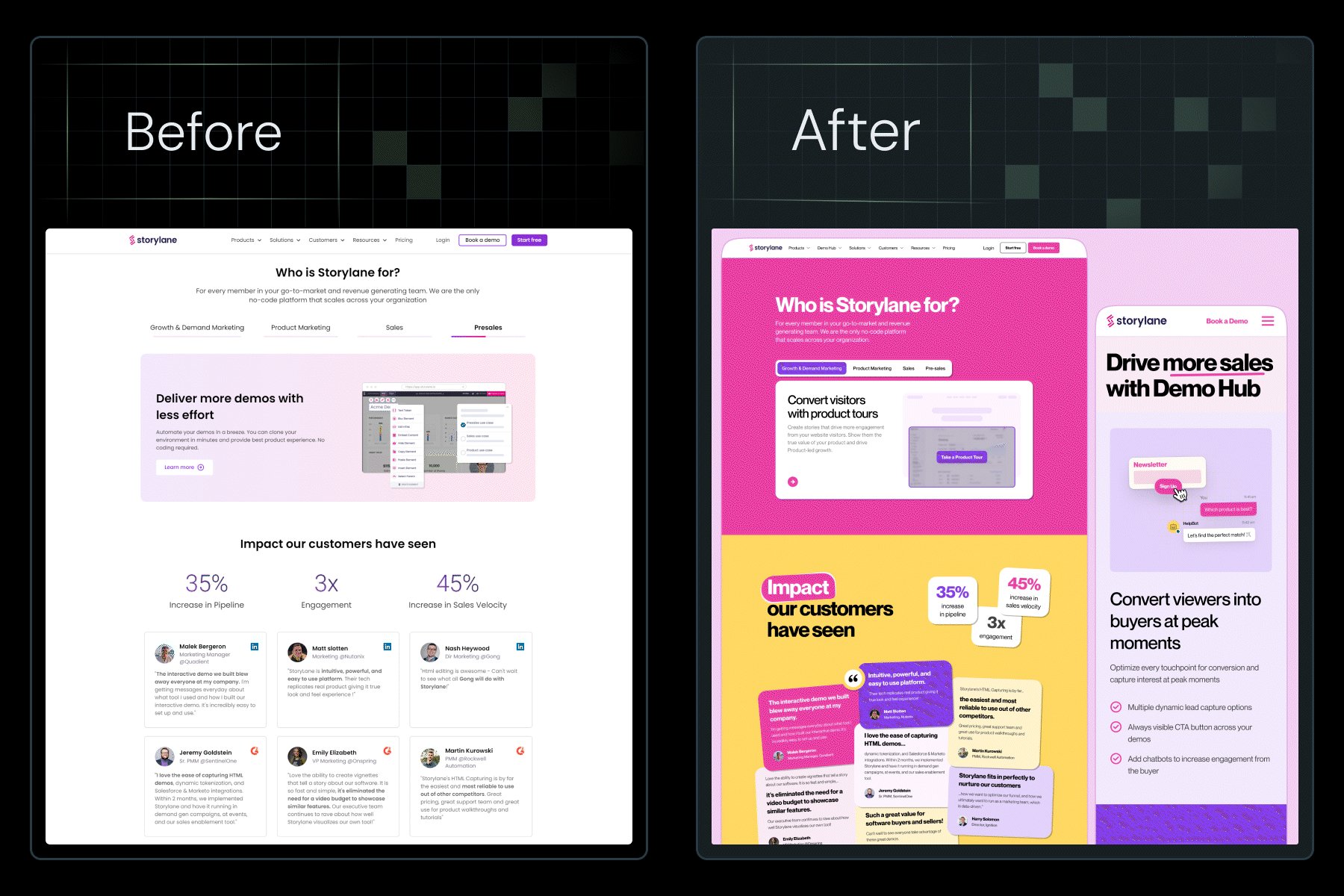
- Storylane (product demo SaaS, CRO-focused redesign)
- CloudTech (AWS modernization services, enterprise positioning)
- Rezolv (fintech platform repositioned as a next-gen leader)
- Shopline (commerce platform, rebuilt for adoption and conversion)
- Deductive AI (AI startup, simplified complex product storytelling)
Why they’re hard to ignore: Our process is what sets us apart. We don’t jump straight into design. We start with audits that surface gaps in positioning, messaging, UX, and credibility. From there, we build a conversion architecture that maps clear CTAs, proof points, and user flows to your pipeline goals.
Every project runs on a structured workflow:
- Discovery & audit → deep dive into brand, product, competitors, and CRO bottlenecks
- Website strategy sprint → messaging framework + visual identity that instantly communicates value
- Design & build → Webflow-first execution, with scalable CMS and marketer ownership baked in
- Optimization → launch isn’t the end; we measure, iterate, and align every sprint to pipeline metrics
This approach means you get a future-proofed system that scales with you.
Customer voice: "You can waste months and months trying to find a Webflow partner to support your growth, or you can just go with ThunderClap."
🚀 Trusted by Industry Leaders
140+ websites launched. 129+ B2B redesigns delivered. 10+ industry awards.
We’re the Webflow design and development service trusted by Amazon, Razorpay, and Storylane to turn websites into their #1 growth channel. Our clients have seen conversion rates climb by as much as 50% and user engagement grow by 60%.
👉 Book a 30-minute strategy call2. Digital Silk

Digital Silk is a full-service, award-winning web design and development services agency (offices in Miami, New York, Chicago, and California) that specializes in custom web design, eCommerce development (Shopify, Magento, WordPress), branding, and integrated marketing.
They position themselves as a growth partner for brands that need both creative direction and measurable digital performance.
Core services
- Custom UX/UI and responsive website design
- Front-end & CMS development (WordPress, Shopify, Magento)
- eCommerce design & platform scaling
- Brand strategy, identity, and conversion optimization
- QA, launch support, and post-launch optimization
Best for: Mid-market to enterprise brands that need a strategic, full-stack partner to launch conversion-focused web platforms.
Proof in the portfolio: Trusted by household and enterprise names (Sony, P&G, IBM, Xerox, NFL, Babies “R” Us) and recognized as a top digital agency.
Why they’re hard to ignore: They combine brand-level creative with technical execution and project ownership: strategy, design, dev, and marketing under one roof.
Customer voice: “Digital Silk provided an amazing experience from start to finish. The custom CMS they built is perfect for our needs and easy to use.”
3. Baunfire

Baunfire calls San Jose home, right in the heart of Silicon Valley. Their work blends sleek product sensibilities with brand-first storytelling, helping ambitious companies turn their websites into powerful marketing platforms.
Core services
- High-end marketing website design (UI/UX, responsive, moodboards, wireframes)
- Custom website development (front-end + back-end, React, PHP)
- Content management solutions for scalable publishing
- Motion graphics & interactive design for engagement
- Brand identity & corporate design systems
Best suited for: High-growth startups and B2B tech brands that require a polished website to establish credibility and drive conversions.
Proof in the portfolio: Recent projects include Instabase, Netgear, Cellares, and Ambi Robotics.
Why they’re hard to ignore: Baunfire’s process (Discover, Strategize, Execute, Launch, Evolve) keeps design aligned with business outcomes.
Customer voice: “Excellent customer service and design, really collaborative, knowledgeable, thorough, and strategic. Nice people!”
Also read: 9 Best Fintech Design Agencies in 2025
4. Big Drop Inc

Founded in New York in 2013, Big Drop Inc. has grown into a global web design and development services agency with offices across the U.S. and Europe. They’re recognized for their award-winning, human-centered web design and future-proof development.
Core services
- Custom web design (UX/UI, mobile-first, creative direction)
- Full-stack web development (front-end + back-end, WordPress, eCommerce)
- Brand identity & holistic brand strategy
- Motion design and interactive experiences
Best for: Established brands and enterprises that need a visually bold, conversion-focused website paired with cohesive digital marketing.
Proof in the portfolio: Clients include Samsung, Citi, Optimum, Activision, Warner Music Group, MoroccanOil, and the United Nations.
Why they’re hard to ignore: Big Drop turns brand stories into immersive digital experiences that last.
Customer voice: “It was important to us that we found a partner and not just a vendor - one that would challenge our assumptions, work as thought partners, and work with us (as opposed to "for us") to really create an awesome experience for our users. We found all that and more with Big Drop. Every single person on the team was knowledgeable, and that right mix of professional/personal. We felt seen and heard, but also appreciated that they could lean in with expertise in many different directions.”
5. Huemor

Huemor positions itself as a website redesign and support agency with a simple mission: build websites that customers love and competitors envy. With home bases in Pittsburgh and New York, they’ve built a reputation for transforming underperforming sites into high-converting digital platforms.
Core services
- Website design & full redesigns (WordPress, Shopify, HubSpot, Drupal, WooCommerce)
- Conversion rate optimization baked into design
- Web development & custom functionality
- Ongoing website support, protection & improvements
- SEO copywriting, keyword research, and content marketing
Best for: Brands with decent-but-underwhelming sites that need a redesign focused on lead generation and conversions
Proof in the portfolio: Notable projects include Boston Dynamics, Chicago Schools, Luseta Beauty, ABC Fitness, and Team Dynamix.
Why they’re hard to ignore: Huemor isn’t about flashy design for its own sake. Their sites are engineered to increase leads, improve UX, and make brands memorable.
Customer voice: “Something I found most unique about Huemor is how much they care [about] the success of the project.”
{{ctaBlock}}
6. Clay

San Francisco-based Clay is a 14-year-old global web design and development services agency known for product-quality design at scale. They have shipped over 500 projects, blending design systems, interaction design, and emerging tech (AI, AR/VR, Web3) to build digital products and sites.
Core services
- Brand strategy & visual identity (verbal + visual systems)
- Product UX/UI and design systems for fast iteration
- Web & app design (responsive, accessible, performance-minded)
- Frontend & backend development, CMS implementation
- 3D, motion, illustration, and content production
- Emerging tech: AI integrations, AR/VR, Web3 experiments
Best for: Product teams at well-funded startups or enterprise brands that need product UX that supports rapid feature delivery.
Proof in the portfolio: They’ve shipped work for Meta, Google, Stripe, Coinbase, Uber, Sony, Slack, Amazon, and a raft of fintech and enterprise software clients (Marqeta, Slack, Discover, Boston Dynamics).
Why they’re hard to ignore: Clay pairs co-founder–led teams with product design rigor and design systems that keep large digital products consistent as they scale.
Customer voice: “Clay is more to us than a digital design agency. They’ve been a partner in the growth of our brand.”
7. UPQODE

Founded in 2014, UPQODE is a Nashville-based web design and digital marketing agency that’s expanded to serve clients in 17 U.S. cities and worldwide. With 40+ industry awards, they’re known for combining clean, conversion-focused design with transparent client service.
Core services
- Custom website design & development (WordPress, Shopify, responsive sites)
- SEO optimization & PPC campaign management
- Content strategy & copywriting
- Website maintenance, analytics, and social media support
Best for: Mid-market businesses that need a trusted, long-term partner to both build and continuously optimize their online presence.
Proof in the portfolio: Their work includes clients across various industries, such as Concentric AI (cybersecurity) and Propelr (finance), as well as Bethesda (healthcare).
Why they’re hard to ignore: UPQODE blends award-winning design with ongoing support, making them a strong fit for businesses that want both a beautiful site and a reliable growth partner.
Customer voice: “This is a team that pays great attention to detail and does great work. I had a design done for my website by a separate designer, and Nick implemented the design perfectly for both mobile and desktop. His team uses project management software to track tasks and break up the work for his team into sprints. You aren't just getting a developer when you hire Nick, you're also getting great project management and organization. I 100% recommended it.”
8. Arch Web Design

Based in San Diego, Arch Web Design is a SaaS-focused webflow agency that has worked with 200+ SaaS companies and poured insights from $10M+ in A/B testing into its web design playbook. Their promise is bold: “If you don’t absolutely love your new website, you don’t pay.”
Core services
- SaaS web design & Webflow development
- Conversion rate optimization (AI-powered UX, data-driven funnels)
- SEO strategy & on-page website optimization
- Ongoing audits, research, and growth experiments
Best for: Funded SaaS startups and growth-stage B2B software companies that need a conversion-first, scalable Webflow site to accelerate sign-ups and sales.
Proof in the portfolio: Arch has worked for Beacon CRM, Hugo, and Deepdub.
Why they’re hard to ignore: Arch Web Design blends SaaS domain expertise, CRO playbooks, and Webflow mastery.
Customer voice: “I recently collaborated with Arch Web Design and was thoroughly impressed by their professionalism and the quality of their work. The team's expertise and commitment to excellence were evident in every interaction, ensuring a seamless process from start to finish.”
Also read: Best Conversion Rate Optimization Companies in the US in 2025
Your next step: Choose the right partner
Each of the nine web design and development services agencies we covered brings real strengths, from Clay’s enterprise-grade UX systems to Arch Web Design’s SaaS CRO focus. But if your business is in B2B SaaS, fintech, VC, or AI, ThunderClap emerges as the clear choice.
Why? Three reasons stand out:
- Proven track record in your space → 129+ B2B website revamps and partnerships with companies like Amazon, Razorpay, and Storylane.
- Conversion-first process → ThunderClap builds conversion architectures that lift demo signups, MQLs, and pipeline revenue. We've helped clients achieve up to a 50% increase in conversions and 60% increase in user engagement.
- Scalability built in → Every site is delivered on Webflow with a marketer-owned CMS, making it easy to update and evolve as your company grows.
Most agencies can hand you a beautiful website. ThunderClap hands you a website that becomes your best-performing growth channel.
If you’re ready for that kind of partner, let’s talk.
FAQ
1. Will my website be mobile-friendly and SEO-optimized?
Yes. At ThunderClap, every project we deliver under our web design and development services is built mobile-first and SEO-optimized. We use clean code, fast-loading pages, and structured data to ensure your site not only looks great across devices but also ranks well on search engines. That’s why clients trust us as one of the best web design and development services agencies for performance and visibility.
2. Do you provide support and maintenance after launch?
Absolutely. Our role doesn’t stop at launch. As a full-service web design and web development services agency, we provide free continuous support, CRO testing, and website improvements for 45 days post website launch. Many clients also leverage our white label web design and development services when they need scalable post-launch solutions without building in-house teams.
3. How much do your web design and development services cost?
Our pricing depends on the scope, complexity, and integrations your project requires. Whether it’s a complete redesign, a migration, or conversion optimization, we tailor every proposal to your needs and provide a clear, transparent breakdown so you know exactly what’s included.
4. How long does it take to complete a website project?
On average, our web design and web development services projects take 8–12 weeks from discovery to launch. Because we follow a structured workflow (strategy, design, build, and optimization), we’re able to deliver high-quality websites that scale. That’s why ThunderClap is often chosen among the best web design and development services agencies for fast-growing B2B brands.

9 Best Fintech Design Agencies in 2026
Everyone wants to launch a fintech platform that feels as slick as your favorite streaming app. Every click is intuitive, every page builds trust, and your users can’t help but convert, whether they’re signing up for a free trial or crypto exchange. That’s the power of exceptional fintech website design. In 2026, with the global fintech market rocketing past $209.7 billion, a bad or average interface won’t just cut it anymore. It will be more than a nuisance; it will be a dealbreaker that sends users running to your competitors.
We get it. Fintech is a beast. You’re juggling regulatory compliance, complex user journeys, and the need to scream “trustworthy” without saying a word. That’s where a top-tier fintech design agency comes in. These aren’t your run-of-the-mill design shops putting together heavy words with bright colors on a homepage. The best fintech web design agencies craft experiences that simplify complexity, increase conversions, and make your brand unforgettable.
We’ve scraped the globe to bring you the 9 best fintech design agencies in 2026. Leading the charge is ThunderClap, our top pick for fintech website design. With over 70 B2B SaaS and fintech clients and a knack for generating leads by 50%, they’re resetting the rules of what a fintech website can do.
Ready to level up your platform into a conversion funnel? Let’s dive in.
Key Points
- Our top choice, ThunderClap, brings Webflow expertise with fintech-specific strategies to deliver compliant, high-converting websites.
- Fintech Challenges Met: From blockchain to banking, these agencies tackle compliance, trust, and scalability head-on.
- Choose Wisely: The right fintech web design agency aligns with your goals, whether you’re a startup or an enterprise.
Why Fintech Website Design Matters
In fintech, first impressions are everything. A poorly designed website is like a bank vault with a broken lock. Nobody’s going to be trusting it with their money. Great fintech website design does more than look good; it builds credibility, simplifies complex processes, and leads with action. Whether you’re launching a payment gateway or a lending platform, your design needs to scream trust while guiding users seamlessly from “hello” to “sign me up.”
In 2026, fintech users expect apps and websites to feel as intuitive as their favorite consumer tech. A single bad experience, like a confusing onboarding flow, can tank your conversion rates faster than you can say “churn.” Also, sometimes, the customers for many FinTech companies do not look like individuals doing transactions on a phone; they look like legacy institutions like Banks that aren’t digitally native. Therefore, the design and website experience for such ICP must be seamless enough for them to navigate and receive value upfront. In such crucial branding situations, messaging becomes key as complex products need to be presented in a way that’s easy to understand and recall.
That’s why partnering with a specialized fintech design agency is non-negotiable. They understand the stakes: regulatory hurdles, data security, and the need to convert skeptical users into loyal ones.
How We Picked the Best Fintech Design Agencies
We didn’t just throw darts at a board. Our selection process was rigorous, focusing on agencies that deliver measurable results in fintech website design. Here’s what we looked for:
| Criteria | Details |
|---|---|
| Client Reviews and Ratings | Agencies listed on Clutch with a 4.7+ rating |
| Fintech Expertise | A strong portfolio of fintech projects, from banking to blockchain. |
| Team Size | 10-100 employees for agility and depth without overhead. |
| Conversion Impact | Evidence of metrics like sign-ups, engagement, or lead generation. |
These agencies don’t just design pretty interfaces; they also solve common fintech problems. From startups to enterprises, they’ve got the chops to deliver. Let’s meet the top 9 fintech web design agencies of 2026.
The Top 9 Fintech Design Agencies for 2026
1. ThunderClap (The Fintech Design Juggernaut)

Would you work with a team that’s as obsessed with your fintech platform’s success as you are? That’s ThunderClap, the ultimate standard in fintech website design. ThunderClap is the design A-team for fintech, with talented designers, developers, and marketers who’ve helped 129+ B2B SaaS and fintech brands scale like wildfire. From startups to enterprises, they craft websites that convert, comply, and captivate.
Why ThunderClap is Number One
What makes ThunderClap the best of the best? It’s their obsession with results. They don’t just design; they strategize, optimize, and deliver websites that improve lead pipeline by an average of 50%. Their in-house Webflow expertise means your site is crafted by an in-house team of PMMs who nail positioning and messaging in each word and pixel. Rest assured, your website will be pixel-perfect and ready to launch faster than your competitors can blink. Plus, they loop in SEO from day one, ensuring your fintech platform ranks high and stays there. Learn more about their process.
Standout Fintech Projects
- Rezolv: Built a sleek, compliant website for this debt collection platform, promoting their online presence and lead generation. Founder Karan Mehta said, “ThunderClap’s branding and copy hit the mark every time” (Rezolv).
- Refo: For this SaaS lending automation platform, created a website that simplified complex offerings. Co-founder Nitin Sharma noted, “They made our product feel effortless” (Refo).
- Mysa: In just 30 days, launched a unified banking platform’s website, advancing traffic. CEO Noman Green raved, “Their Webflow skills put us on Google’s front page.” (Mysa)
Our Design Philosophy
ThunderClap designs with purpose. Every project starts with a deep dive into your business, starting with your users, pain points, and goals. They create fintech-specific strategies (think compliance and trust) with conversion-driven design to create websites that work hard. Also, the team handles everything, like strategy, UX/UI, Webflow development, and ongoing maintenance, so you can focus on scaling.
What Sets Us Apart
Speed, quality, and fintech know-how. They’re not just fast; they’re lightning-fast, delivering projects without sacrificing precision. Their 129+ managed websites and 88+ happy teams prove they’re the real deal. Clients like Gowtham Sundaresan from Lancify call them “the best Webflow partner we’ve ever worked with.” And with a 34% average conversion boost (per our Social Proof Guide), they don’t just talk the talk.
Expert Insight
ThunderClap’s ability to twist compliance, security, and conversion optimization into fintech website design sets them apart. They are the A-team for fintech brands ready to dominate.
Ready to make your fintech platform unstoppable? Book a free consultation in 45 seconds, and craft a website that converts like crazy.
2. UX studio

Based in Budapest, their team of designers and researchers has a knack for turning complex financial systems into intuitive experiences.
UX studio specializes in fintech website design for banking apps, crypto platforms, and payment systems.
Standout Work
They’ve worked with fintech companies like Zignaly, delivering user-friendly interfaces. While exact metrics are under wraps, their portfolio shows work with clients like Cisco and HBO.
What Sets Them Apart
Their full-time teams focus on user behavior, using insights to craft designs that balance aesthetics with function.
3. Qubika

Qubika specializes in core banking, payment systems, and fraud prevention, with a focus on UX/UI. Their AI-driven insights make their designs both secure and scalable.
Standout Work
For OnePay (owned by Walmart), Qubika built a platform that hit 2 million users and a 4.7 App Store rating.
What Sets Them Apart
Their AI-powered approach sets them apart, ensuring designs are data-backed and future-proof. It's a fintech design with a tech edge.
4. Cake&Arrow

Cake&Arrow focuses on insurance and financial services, creating interfaces that feel secure and intuitive. Their human-centered approach is perfect for fintech’s trust-driven market.
Standout Work
Clients like Citi, MetLife, and Aflac show their ability to handle big players.
What Sets Them Apart
Their focus on user psychology makes sure that the designs connect emotionally while meeting business goals.
{{specficBlog}}
5. CSHARK

CSHARK specializes in core systems modernization, middleware, and customer experience, making them a one-stop shop for fintech UX/UI.
Standout Work
- Fenergo: Streamlined software for global banks for efficiency
- Nudge: Delivered an MVP with 80% code coverage, doubling features in months.
What Sets Them Apart
Their full-stack approach means you get design, development, and strategy under one roof. It’s like hiring a whole fintech department.
6. Selma.Digital

Selma.Digital focuses on product strategy, UX/UI, and branding, creating designs that range from business goals to user needs.
Standout Work
Clients like YCharts and Citi give away their fintech chops. A financial management platform they designed saw a 30% engagement hike.
What Sets Them Apart
Their candid process, including planning, framing, designing, and optimizing, makes sure that the designs are both creative and practical.
7. Goodface

Goodface specializes in UX/UI, website development, and mobile app design, creating user-friendly fintech interfaces.
Standout Work
Their work with Magnetiq Bank amplified their digital presence while reinforcing user engagement.
What Sets Them Apart
Their international perspective and lean operations deliver big results on a budget.
8. Monsoonfish

Monsoonfish focus on fintech UX design, working with neobanks, financial institutions, and startups. They've collaborated with major clients like TransUnion CIBIL, Gatestone, and DCM.
Standout Work
Their redesign work for TransUnion CIBIL streamlined report generation processes, while their platform revamps for Gatestone and DCM delivered operational efficiencies.
What Sets Them Apart
Monsoonfish employs a user-centric approach that prioritizes interfaces and navigation. They prefer accessibility across user demographics and strict compliance with industry regulations while maintaining CRO.
9. Arounda

Arounda focus on brand identity, UI/UX, and web development, shaping designs for fintech and blockchain.
Standout Work
Their most notable success story involves Player’s Health, a fintech/insurance platform where Arounda helped simplify user onboarding. This design work contributed to the startup securing $34M in funding.
What Sets Them Apart
Arounda emphasizes a results-driven approach that goes beyond aesthetics to focus on measurable business outcomes. Their focus on storytelling and user-centric design makes their work pop in a crowded market.
What’s Next for Your Fintech Brand?
As we look ahead to the rest of 2026, many trends are reshaping how fintech companies approach design partnerships. AI-powered personalization is becoming table stakes, with 82% of leading financial institutions investing in AI-driven design. Meanwhile, conversion rates remain the ultimate metric, with top fintech apps achieving 25-34% conversion rates on iOS and 19-27% on Google Play.
The most successful fintech companies will be those that choose design partners who understand these dynamics. Whether you’re building the next unicorn or optimizing an existing platform, the right fintech design agency can be the difference between good and extraordinary.
Therefore, your website is either selling or stalling. Choose wisely.
The agencies on this list show the cream of the crop in fintech design for 2026. Each brings strengths, methodologies, and perspectives to financial technology design.
But here’s what has surfaced after working with ambitious fintech teams: the best fintech web design agency for your business isn’t necessarily the biggest or most famous. It’s the one that understands your specific market, speaks your customer’s language, and has a proven track record of turning websites into revenue engines.
ThunderClap has built a reputation on one simple promise: create fintech website design that will look impressive as well as drive measurable business results.
Ready to see what that looks like for your fintech brand? Book a free demo with ThunderClap and turn your website into your strongest growth asset.
{{specficService}}

5 Best Web Development Outsourcing Companies in 2026
There's no dearth of web development outsourcing companies. But joining hands with just any agency means you risk losing money, time, website performance and SEO edge. That's exactly why we are here with this article, to ensure you don't pick the wrong agency.
Here, we talk about the top 5 web development outsourcing companies in 2026 and also give you 6 questions you can ask an agency to find out if they are the best one for your brand.
Without further ado, let's begin.
Top 5 Web Development Outsourcing Companies in 2026
We created this list of the top 5 web development outsourcing companies in 2026 after evaluating over 15+ agencies from around the globe based on parameters like the services offered, standout features, reviews and the industries they cater to. Read on to know more about the top 5 web development outsourcing companies you can outsource to in 2026:
TL;DR:
| Brand Name | Core Services | Industries | Notable Clients | Standout Features |
|---|---|---|---|---|
| ThunderClap | Strategy, Branding, UI/UX Design, Copywriting, CRO, SEO, Web Development, Website Migration and Maintenance | SaaS, VC, B2B Services, FinTech, AI | Amazon, Storylane, Deductive, ShopLine, Z47 |
Enterprise WebFlow Partner 30-Day Post Launch Support Founder-Led Teams 24×7 Support Scalable Designs and Competitive Timelines |
| Beetroot | WordPress Development, Mobile App Development, AI/ML, Data Management, UI/UX Services | EdTech, Healthcare, GreenTech, Ecommerce, FinTech | Land Life Company, Normative, Life4me+, Warpin |
Custom Web Development Solutions HR Support for Seamless Collaboration On-Demand Team Scaling Competitive Timelines |
| Clay | Strategy, Branding, UI/UX Design, Content Production, Website Development and Maintenance | FinTech, B2B and Enterprise Brands, Crypto, Web3, E-commerce, Electronics, Startups, VC | Slack, Snapchat, Fiverr, Streetbeat, Meta |
End-to-End Branding Solutions Futureproof Designs Cofounder-Led Teams AI-Driven Design Approach |
| Evrone | Web Development, UI/UX Design, App Development, DevOps, QA | eHealth, EdTech, FinTech, HR-tech, Retail, Video Streaming | KFC, Gett, CoinTransfer, Mokka, AtomHR |
Updated Tech Stack Agile Approach Post Launch Support |
| Baunfire | Website Design, UI/UX Design, Website Development, Marketing Collaterals, Motion Graphics, Content Management, SEO Services | FinTech, Electronics, AI, Cloud Computing, SaaS | Google, NetGear, Lumana, Replicant AI, Incorta, Instabase |
Responsive and Functional Designs Seamless Collaboration |
1. ThunderClap

Best for: B2B brands looking for end-to-end WebFlow development support.
ThunderClap is a premium WebFlow web development agency based in India and a recipient of prestigious awards like Webby and CSS awards. The brand has a proven track record of serving B2B brands like Amazon, Storylane, RazorPay, Deductive.ai, Z47 and Shopline.
They offer end-to-end web design and development services, including strategy, branding, UI/UX design, copywriting, CRO, web development, website migrations and maintenance.
Standout Features of ThunderClap
- Enterprise WebFlow partner: ThunderClap is an enterprise WebFlow partner with a proven track record of managing over 55 enterprise-grade projects. As an enterprise partner, they can access exclusive features and receive training to stay updated on the latest WebFlow best practices and strategies.
- 30-day post-launch support: ThunderClap offers all its clients a 30-day free post-launch support to ensure their websites are optimized for best results. They implement CRO and SEO best practices during this period to boost performance and conversions.
- Founder-led teams: Unlike most web development agencies where junior teams handle projects, ThunderClap follows a founder-led model. Each project is personally managed by a partner, leading to fewer back-and-forths, faster timelines, and better outcomes from day one.
- 24*7 support: ThunderClap offers 24*7 support through Slack to all its customers for timely resolution of issues and bottlenecks. It uses project management tools like Notion and to ensure its clients have transparency about the progress at every point.
- Scalable designs and competitive timelines: As an agency that gives equal importance to aesthetics and functionality, ThunderClap offers scalable designs that can be reused across the website. On top of that, they provide faster turnarounds, between 8 to 12 weeks, for most websites.
Industries catered to: SaaS, VC, B2B services, FinTech, AI
Notable Client Projects:
Storylane: ThunderClap helped Storylane revamp its visual identity to truly reflect its brand maturity and attract more enterprise customers. After the revamp, the brand witnessed a 36% increase in website impressions and a 30% boost in demo requests.
Deductive.ai: ThunderClap collaborated with Deductive.ai, a stealth mode startup founded by two ex-MAANG members, to build a cohesive brand identity. Post revamp, the website received many industry recognitions, and the engagement increased by 10x.
Z47: Z47 joined hands with ThunderClap after their rebrand from Matrix Partners to fine-tune their positioning to match an Indian audience. The brand saw a 50% increase in website engagement and a 54% increase in active users after the revamp.
Reviews:
"The ThunderClap team is responsive, meets deadlines, and goes beyond expectations - it's a solid partner for any B2B company looking to scale their brand." (Website)
Also read: Outsourcing Web Development: Cost-Benefit Analysis for Startups & Enterprises
2. Beetroot

Best for: Brands looking for a sustainable web development agency to build low-carbon websites.
Beetroot is one of the top 5 web development agencies in Sweden, according to Clutch. It offers various custom web development services like WordPress development, mobile app development, AI/ML data management and UI/UX services. The agency takes a sustainable approach to website development by supporting reforestation initiatives to compensate for unavoidable CO2 emissions.
Standout Features of Beetroot
- Custom web development solutions: Beetroot offers 3 types of web development solutions, dedicated development teams, project-based solutions and tech upskilling workshops. Project-based solutions are great for one-off projects, while dedicated development teams are for brands looking to expand their in-house capabilities.
- HR support for seamless collaboration: Regardless of your chosen plan, the agency offers HR solutions to manage your development team effectively. This means they handle everything from onboarding to payrolls, so you can focus on what matters the most, web development.
- On-demand team scaling: The agency allows you to upscale or downscale your team based on your requirements. This makes it a great option for brands with varied web development needs.
- Competitive timelines: Like ThunderClap, the agency has faster turnarounds, between 2 weeks and 12 weeks, based on the size of the project.
Industries catered to: EdTech, Healthcare, GreenTech, and Ecommerce, and FinTech
Notable Clients:
Land Life Company, Normative, Life4me+, Warpin
Reviews:
"What we were looking for and found with Beetroot was close cooperation and proper employees. It's always hard to start up a development team, and it doesn't matter whether it is in Sweden or Ukraine. However, working with Beetroot, we can scale the benefits of someone taking care of all the administrative work, HR functions, or things like renting an office in Kyiv." (Website)
3. Clay

Best for: Premium enterprise brands looking for a branding cum web development agency
Clay is one of the best web development outsourcing companies in the USA that has served over 500+ clients in 14 years. They offer branding and web development services for established enterprise brands and high-growth startups looking to scale.
Standout Features of Clay
- End-to-end branding solutions: As an end-to-end creative agency, it handles everything from strategy, branding, UI/UX design, content production, website development and maintenance and interactive experiences.
- Futureproof designs: One of the striking things the agency boasts about is its futureproof designs that remain untouched even after 5 years of its launch. This shows that their websites and apps are scalable and well ahead of their times.
- Cofounder-led teams: Like ThunderClap, the projects are founder-led and not managed by junior teams. This means faster strategic decisions and better results in a shorter period with fewer iterations.
- AI-driven design approach: Clay uses AI to streamline workflows and build scalable design systems. In other words, the agency uses AI in every step of the design and development process to collaborate better and drive the best results.
Industries catered to:
Fintech, B2B and enterprise brands, Crypto, Web3, E-commerce, Electronics, Startups and VC.
Notable Clients:
Slack, Snapchat, Fivverr, Streetbeat and Meta
Reviews:
"Clay functioned as part of our team, helping to crystalize our vision and delivering incredible results in a record time." (Website)
Also read: 5 Common Challenges of Web Development And How Webflow Solves Them
4. Evrone

Best for: Brands with complex website architecture
Evrone is a custom web development company based in Berlin that has led over 400+ web development projects and won around 150 awards. It offers a full range of web solutions, such as web development, UI/UX design, app development, DevOps, and QA. The brand is a thought leader in the tech industry and regularly contributes to open-source projects.
Standout Features of Evrone
- Updated tech stack: Evron's tech stack includes frontend frameworks like React.js and Vue.js, backend frameworks like Ruby on Rails, Python, Java and PHP and automations like RabbitMQ and GitLabCI. An updated tech stack signals the capability of the brand to build future proof and scalable designs.
- Agile approach: The agency adopts an agile approach to web development, seeking frequent feedback from clients after each development cycle. This ensures faster delivery and great client satisfaction.
- Post-launch support: Like ThunderClap, Evrone offers support after launch to ensure everything is up and running as planned.
Industries catered to:
eHealth, EdTech, Fintech, HR-tech, Retail and Video Streaming
Notable Clients:
KFC, Gett, CoinTransfer, Mokka and AtomHR
Reviews:
"We decided to bring in external specialists for this project and chose Evrone. Their expertise and experience proved invaluable, and we are highly satisfied with the collaboration!" (Website)
{{specficBlog}}
5. Baunfire

Best for: Mid-market and enterprise brands looking for web development and marketing solutions
Baunfire is a US-based web development and marketing agency with prestigious awards like Awwards, ADDY and AFF awards under their belt. The services they offer include website design, UI/UX design, website development, marketing collaterals, motion graphics, content management and SEO services.
Standout Features of Baunfire
- Responsive and functional designs: Like ThunderClap, the brand creates stunning designs that are functional and responsive. This means their designs are optimized for mobiles, better UX and higher conversions.
- Seamless collaboration: According to some reviews on Design Rush, the agency is known for its seamless collaboration with its clients with its automated workflows and project management tools. The agency also makes an effort to ensure their design and development work in tandem and not as silos.
Industries catered to:
FinTech, Electronics, AI, Cloud Computing, and SaaS
Notable Clients:
Google, NetGear, Lumana, Replicant AI, Incorta, and Instabase
Reviews:
"Baunfire was able to translate our engineers' technical requirements into an easy-to-use website." (Website)
6 Discovery Questions to Ask Web Development Agencies to Find the One for You
Shortlist at least 3 web development outsourcing companies from the above list and book discovery calls with them. During the discovery call, ask these 6 questions to figure out if an agency is the right match for you.
1. What's your experience working with brands like ours? What kind of results did you help them achieve?
Asking these questions helps you gauge their expertise in handling your specific requirements. Agencies with prior experience working for brands from the same industry are well aware of your industry's trends and best practices.
However, ensure the solutions they offer are unique and not cookie-cutter ones. One way to do this is to ask them to share at least 3 examples.
2. What does your tech stack look like?
A web development agency's tech stack is a mirror of the kind of websites they build. An updated tech signals their ability to build scalable, futureproof designs in competitive timelines.
3. Who will be the main point of contact for this project?
Dedicated project managers are a must-have for web development projects to avoid unwanted back-and-forths and reduce completion time. While having direct access to the designers may feel like a perk, it can sometimes become an extra bottleneck especially when they lack the full picture. A project manager ensures smoother coordination, faster decisions, and better use of everyone's time.
4. Are you competent enough to handle scope expansion or tighter deadlines?
The agency you choose should be agile enough to handle scope expansion like additional webpages, marketing collaterals or features (in case of apps) or tighter deadlines without compromising quality. However, consider it a red flag if they are okay with unrealistic demands like cutting turnaround time to a third.
5. Who owns the assets after the website handoff?
Ideally, you should be the sole owner of all assets after the website handoff to ensure you can scale without being dependent on a particular agency in the future. At ThunderClap, we provide clients full ownership and intellectual property rights after the handoff.
6. How do you charge for tweaks and iterations after launch?
This gives you an idea of their post-launch support and maintenance plans. Agencies like ThunderClap offer a 30-day free post-launch support to ensure the websites deliver the desired results.
Final Thoughts
Now that you are armed with the right questions, what are you waiting for? Start booking discovery calls with the best web development agencies from the lot. And if ThunderClap is one of them, book a discovery call right away! Our discovery calls are super detailed and we walk you through all these questions and much more even before you ask. See you on the other side!
{{specficService}}
FAQs
1. How much does it cost to pay someone to build a website?
There's no one-size-fits-all pricing for web development. The pricing depends on a lot of factors, like the extra services you need, the website builder tool you use, and the number of web pages involved. However, if you are looking to build a no-code website on WebFlow, it usually starts from $5000.
2. Can you outsource web development?
Yes, you can outsource web development to web development agencies. These agencies let you hire a team of developers to work for you or handle the project end-to-end. Outsourcing helps teams cut hiring costs and bank on the expertise and skillset of web developers with experience working for brands like yours.
3. How to find the best web development agency for your brand?
To find the best web development agency that best suits your needs, follow these steps:
1. Go to Clutch or DesignRush to find the best-ranking web development agencies in your desired location.
2. Compare them against parameters like core services, portfolio, reviews, industries they cater to and standout gestures.
3. Shortlist the best ones and book discovery calls. During the discovery call, ask them detailed questions about their expertise, working style, development philosophy, handoff and maintenance policies.
4. Finalize the one that best matches your needs and budget.
4. How to outsource web development?
To outsource web development, start by defining your requirements, including the services you need, timeline, and budget. Next, look for an agency that aligns with your goals and has relevant industry experience. While evaluating agencies, pay close attention to their project management approach, communication style, and post-launch support to ensure a seamless collaboration.
5. Why outsource web development?
Outsourcing web development helps you cut down costs, leverage the agency’s industry expertise, and fast-track project completion. It’s also a great option for companies with varied web development needs, as it allows you to scale or downscale your team without hiring.

Top 7 Webflow Integrations to Supercharge Your Website's Performance and Conversions
WebFlow integrations are essential to get the best out of your websites and maximize conversions. But with countless integrations in the market, resembling peas in a pod, it is not easy to find the right ones for your business.
As one of the premium WebFlow web development agencies that has spent knee-deep in client projects, we have tested more tools than we care to admit. And a few have earned a permanent spot in our workflow.
In this blog, we share this list of the top 7 Webflow integrations to supercharge your website's performance and conversions. But before we begin, let's get to the basics.
What are WebFlow Integrations?
WebFlow integrations are third-party tools you can connect your websites with to improve their performance, user experience and conversions. These tools enhance the capabilities of WebFlow websites by priming them for specific functions like generating leads, handling payments and managing workflows. You can integrate them through API or tools like Zapier.
What are the Benefits of WebFlow Integrations?
Here are the top 3 reasons why you should use WebFlow integrations:
1. To automate workflows
With WebFlow integrations, you can automate repetitive tasks involved in sales and marketing and focus on revenue-generating activities. For instance, lead management integrations let you automate every step of the conversion process from the moment a visitor lands on your website. This includes syncing contact data with CRMs, triggering Slack alerts for new leads and sending follow-up emails.
2. To scale your websites
WebFlow integrations are perfect for increasing the capabilities of your websites as your business grows without rebuilding them from scratch. It is an easier and cost-effective alternative to hiring developers to make your websites more enhanced. For instance, to automate the workflow in your websites, you can integrate Zapier instead of hiring backend developers to do it.
3. To improve user experience and conversions
By integrating the right set of tools for workflow automation, behavior analytics, payments and lead capture, you can make your websites more advanced without sacrificing speed. This leads to a faster website that delivers a smooth user experience, driving conversions and reducing bounce rates.
Top 7 Webflow Integrations to Supercharge Your Website's Performance and Conversions
Here are the top 7 WebFlow integrations the ThunderClap team swears by. Add these integrations to your WebFlow websites to ensure a seamless user experience and higher conversions.
1. Hubspot

Best For: Small, mid-market and enterprise-level brands looking to streamline lead and customer management.
Integration Difficulty Level: Hard
Hubspot is a CRM that offers a suite of tools and integrations for marketing, sales and customer service teams to function together. This means that by adding the Hubspot-WebFlow integration to your website, you can automate lead management and streamline your customer support.
For simple websites, the integration can be added through a tracking code. For more complex enterprise websites, you should either use a third-party tool like Zapier or natively integrate them via API.
Here are some Hubspot features and how they help you:
Hubspot Forms: Lets you add personalized forms with custom fields to websites for lead data collection. This data is then automatically added to your CRM to avoid duplicate entries and maintain a centralized lead database.
Lead Notifications: Alerts you through email or Slack whenever a new lead signs up. This helps your sales team take prompt action at the right time.
Behavioral Analytics: Tracks how users engage with your websites and gives you clarity on what's working and what's hurting user experience.
Lead Nurturing and Engagement: Lets you set up workflows to send personalized emails and follow-ups to leads based on their interaction and intent.
Customer Feedback: Offers a range of tools like NPS and surveys to collect user feedback and optimize your website for performance and conversions.
Shared Inbox: Has a centralized space to manage customer emails, support tickets and queries. This helps your customer success team collaborate better and offer prompt service.
2. Zapier

Best For: Small, mid-market and enterprise brands looking for ways to automate WebFlow tasks.
Integration Difficulty Level: Easy
Zapier is a no-code web automation tool that lets you connect your websites with over 1000s of third-party tools. It enables you to set up automated workflows called 'Zaps' by integrating two or more tools via WebFlow's API.
Integrating Zapier to a WebFlow website is easy and doesn't require much technical knowledge. However, you might need some technical know-how to set up Zaps with multiple steps and tools.
Here are some of the essential Zaps you can set up on your website using the Zapier-WebFlow integration:
WebFlow + LinkedIn Conversations: With this zap, a conversion event is sent to LinkedIn ads manager every time a lead gets captured through WebFlow forms. The ads manager uses this intel to optimize ad delivery, improving your chances of conversions.
WebFlow Forms + WebFlow CMS: With this zap, every form submission is automatically published as a new item on the website. This is a great option for review submission forms as each new review gets added as a new post to the review collections in real time.
Google Sheets + WebFlow CMS: Whenever a new row is added to a specific Google Sheet, its contents are automatically published to the assigned collections page. For instance, when you update a sheet with blog titles and content, it's published to your WebFlow blog collection.
Airtable + WebFlow CMS: Similar to the Google Sheets + WebFlow CMS zap, this automation tracks your Airtable bases and publishes content from new records directly to specified WebFlow collections.
3. Google Analytics

Best For: Small, mid-market and enterprise brands wanting to improve website conversions and user experience.
Integration Difficulty Level: Easy
Google Analytics (GA) is a free tool for tracking website engagement and priming your websites for better user experience and conversions. Integrating it into your WebFlow website lets you gain insights like the best-performing content, average time spent, and user drop-off points. With this data, you can double down on what works and fix issues that hurt conversions.
WebFlow's built-in GA integration is best for simple websites that only require basic analytics like page views and traffic sources.
If you want to track custom events like the number of clicks or form submissions, integrate GA by pasting Google Tag Manager code into WebFlow's custom code field. For enterprise websites needing full control over the GA, you can add the GA tracking script in the same field.
Here are some GA features and how they help you:
Traffic Monitoring: Gives you information about the traffic sources of website visitors.
Session Duration Tracking: Tracks how long a user stays on your website to gauge their conversion potential and uncover any friction affecting user experience.
Real-Time Analytics: To track live interaction during marketing campaigns or product launches.
Behavior Flow Visualization: Gives you a visual map of how users interact with your website to help you identify drop-off points.
Custom Event Tracking: To track specific interactions users make on the website, such as video plays, scrolls, file downloads, etc.
4. Intercom

Best For: Small, mid-market and enterprise brands looking for ways to enhance customer support.
Integration Difficulty Level: Moderate
Intercom is one of the good webflow integrations. It is a customer messaging platform offering various tools to help customer success teams deliver faster, reliable and personalized support. With the Intercom-WebFlow integration, you can qualify prospects with bots and manage customer queries from multiple channels in a unified inbox.
Intercom doesn't natively integrate with WebFlow and you'll need to use third-party tools like Zapier or Relay.app.
Here are some Intercom features and how they help you:
Fin AI Agent: Takes the load off your customer success team by answering FAQs for prospects. This gives more time for the team to focus on critical issues that require prompt action.
Omni-channel Support: Lets you manage queries from multiple channels like emails, phone, chat or SMS from your website.
Fin Copilot: Acts like a personal assistant to your agents by offering them instant advice on resolving customer queries. It also helps fast track agent training by providing training materials and past agent conversations.
AI Insights and Reporting: Helps customer success managers monitor and grade agent performance holistically and individually. It also helps you identify the most common topics and peak activity periods to better prepare.
Workflows: To automate tasks included in the customer success workflow like routing, closing or snoozing conversations.
{{specficBlog}}
5. Calendly

Best For: Small, mid-market and enterprise brands looking for ways to increase the number of meetings booked through websites.
Integration Difficulty Level: Easy
Calendly is a meeting scheduler that lets prospects book meetings with you directly from your WebFlow website, based on your availability. Adding the Calendly-WebFlow integration lets you skip the need for back-and-forth scheduling emails, increasing the chances of getting more meetings from high-intent leads.
You can embed Calendly in WebFlow as a direct link, inline embed, popup widget or text. In addition, you can embed it through Zapier if you want to build Calendly-based workflows. Inline embeds and popup widgets are best for landing and pricing pages, while popup texts are ideal for blog posts and case studies.
Here are some Calendly features and how they help you:
Round-Robin Scheduling: Ensures all reps have an equal number of meetings by reassigning bookings based on individual availability. This helps reduce response times, helping you engage with prospects and customers at the right time.
Custom Branding: Lets you customize the calendar to match the look and feel of your website. This makes the website appear more credible and reduces friction associated with booking meetings.
Time Zone Detection: Detects time zones of your prospects and adjusts your availability accordingly to avoid time zone errors.
Event Types: Lets you set different types of meetings with varied durations and agendas. This means you can set up 1:1 and group meetings with multiple attendees based on your needs.
Custom Forms: Allows you to add custom forms to the meeting scheduler to collect specific information from your prospects.
6. Typeform

Best For: Small, mid-market and enterprise brands looking for ways to collect website user feedback seamlessly.
Integration Difficulty Level: Easy
Typeform is a user feedback tool that lets you add interactive, personalized forms, surveys and quizzes to your websites. Adding it to your WebFlow websites helps you collect user feedback without affecting the user experience.
WebFlow offers a Typeform plugin with its CMS and enterprise plans but comes with basic features. For advanced features and setting up workflows, you can integrate it directly via embed codes or Zapier.
Here are some Typeform features and how they help you:
AI Form Translator: Translates forms into over 25 languages to cater to a global audience.
AI Brand Kit: Helps you customize your forms to match your brand's colors, logos and typography. This helps your forms or pop ups appear like an extension of your website, improving user experience.
Real-time Notifications: Notifies you via Slack or email whenever someone submits a form. This helps your team take prompt action based on the responses.
Clarify with AI: Helps you gain clarity on open-ended responses from users through tailored and specific follow-ups.
Real-time Analytics and Live Dashboard: Tracks the conversion rates of forms in real-time so you can optimize them for better performance.
Embedded Forms: Offers multiple placement options like inline, popups or slide-in to match the website layout and avoid friction.
7. Paypal

Best For: Small, mid-market and enterprise e-commerce brands looking for secure ways to accept payments on their websites.
Integration Difficulty Level: Moderate
Paypal is an intermediary payment platform that lets you make global transactions without the help of a traditional merchant account. Adding Paypal integration to WebFlow websites builds their credibility owing to the advanced security features it offers, such as seller and buyer protection and SSL encryption.
The easiest way to integrate Paypal to your website is using the Paypal Pay button. However, if you want to control the payment experience, integrating it via WebFlow CMS or API is a great option. For setting up automations, you can embed it via Zapier.
Here are some Paypal features and how they help you:
Multi-currency Support: Supports over 100 currencies, allowing you to conduct global transactions in a hassle-free manner.
Recurring Bills: Lets you set up recurring payments to ensure continuous billing without any hiccups.
Fraud Protection: Offers seller and buyer protection to safeguard them from risks involved in global transactions like chargebacks or currency exchange fluctuations.
Reporting and Analytics: Gives insights on cash flow and trends so you can make informed marketing and sales decisions.
Buy Now, Pay Later Options: Lets clients purchase from you without the pressure of paying the full amount upfront. This is a great option for enterprise clients looking for flexible ways to buy high-value products.
{{ctaBlock}}
Closing Thoughts
Choosing the right set of tools impacts your website performance and conversion. Use our list as a guiding star to choose the best WebFlow integrations that match your needs. And if you are looking for a WebFlow website development agency to help you implement them, we are just a call away.
As a Webflow enterprise partner and one of India's leading website design and development agencies with awards like Webby and CSS under our belt, we are equipped with the right skill set and tools to transform your website into a growth engine.

Outsourcing Web Development: Cost-Benefit Analysis for Startups & Enterprises
Companies can slash their web development costs by up to 70% when they strategically outsource and tap into global talent pools. Many companies default to building internal development teams, but the data paints a different picture. A single tech hire takes 20 business days on average. The total investment - from recruitment through training - can hit $40,000 per person. These figures don't include regular expenses such as salaries, benefits, or workspace costs.
Ever felt like building an in-house dev team is like buying a whole bakery just because you want a croissant? Outsourcing web development isn’t just about saving money (though that part’s nice too). It’s about staying lean, fast, and flexible. Depending on where you hire from, you can tap into top-tier expertise for anywhere between $50 to $200 an hour. This way, you don’t have to lock yourself into long-term contracts or overhead-heavy teams.
So maybe ask yourself, why pay full-time for talent you only need part-time? This piece helps break down the actual costs and advantages of outsourcing web development. You'll learn about proven frameworks and discover the right approach that matches your business scale and requirements.
Why Outsource Web Development: Strategic Benefits for Different Business Sizes

Companies of all sizes - from fresh startups to 10-year-old enterprises - gain major advantages by teaming up with external development teams. Business leaders now see outsourcing as much more than a way to cut costs.
1. Cost Advantages for Cash-Strapped Startups
Startups with tight budgets find a financial solution in outsourcing web development. Studies show companies can reduce development costs by 20% to 70% based on their outsourcing location. Several factors beyond hourly rates lead to these savings.
The numbers tell a clear story: an in-house development team costs about USD 1050.26 per hour, while European outsourced teams charge just USD 300.00 per hour. This huge gap comes from:
- No recruitment costs
- Zero employee benefits, insurance, and taxes
- No extra office space or equipment costs
- No ongoing training expenses
These savings help early-stage companies launch on time instead of facing budget delays.
2. Scalability Benefits for Growing Enterprises
Growing businesses find the most strategic value in scaling resources faster. Companies using outsourced teams adapt to market changes faster than those with just in-house teams.
This flexibility shows up in several ways:
- Team size adjusts quickly based on project needs without long hiring cycles
- Specialized talent joins for specific project phases without permanent contracts
- Work continues across time zones for non-stop development
- Different skills rotate smoothly as project needs change
Teams with relevant expertise come together quickly when launching new products or entering new markets.
“ThunderClap played a key role in elevating our brand’s maturity and professionalism with the website revamp. The team is responsive, meets deadlines, and goes beyond expectations—a solid partner for any B2B company looking to scale their brand.”
- Anand Vatsya, Product Marketing, Storylane
3. Access to Specialized Expertise Without Long-Term Commitments
Quality doesn't suffer despite the cost savings. Outsourcing connects you with expert talent that's rare or too expensive locally. Companies can build dream teams for specific projects, thanks to this geographic specialization. Outsourced developers also bring experience from different industries, which improves their problem-solving skills.
4. Focus on Core Business Activities While Experts Handle Development
The biggest strategic win, though hard to calculate, lets you focus on core business goals. Deloitte reports that outsourcing helped 57% of companies concentrate on their main business activities.
Your internal teams can focus on what matters most when they're not caught up in technical web development:
- Creating product strategy and innovation plans
- Building stronger customer relationships
- Improving market position and competitive analysis
- Finding new business opportunities
This focused approach pays off beyond the current project. You retain control through regular updates and feedback, but the outsourced team handles daily project management. This frees your internal resources for strategic priorities.
Comprehensive Cost Analysis of Web Development Outsourcing

Base hourly rates don't tell the whole story about development outsourcing costs. Decision-makers need a detailed cost analysis to see if outsourcing fits their budget and business goals.
Direct Cost Comparison: In-House vs. Outsourced Development
This big gap comes from several factors beyond basic salaries. Companies hiring in-house developers must pay for:
- Recruitment expenses: U.S. companies spend USD 4129.00 on average per hire
- Onboarding and training: These add extra costs upfront
- Employment taxes and benefits: These make the base salary 2.7x higher
- Office space and equipment: U.S. businesses pay USD 700.00 monthly per employee for overhead
The total investment stays much lower with outsourcing, even though hourly rates might seem high at first.
Hidden Costs of Web Development Outsourcing
Outsourcing saves money, but businesses should watch for these less obvious expenses:
Communication Overhead: Different time zones, languages, and cultures can slow things down. This leads to:
- Extra work from misunderstandings
- Longer project times
- More management effort
Quality Assurance: Independent QA might cost USD 1000.00-3000.00 if it's not part of the vendor's package. Make sure you know what your agreement covers.
Project Management Costs: Many companies don't realize how much internal help they need to run outsourced projects. This includes:
- Clear project briefs
- Progress tracking
- Feedback systems
Knowledge Transfer: Good documentation and training help maintain the project, especially if you plan to bring it in-house later.
Compliance and Security: Projects with sensitive data need security testing and compliance checks.
Smart outsourcing means looking past basic hourly rates and adding up all these potential extra costs.
Regional Cost Variations: US vs. Europe vs. India
Development costs vary widely across the world, with each region offering different benefits:
| Region | Average Hourly Rate | Key Considerations |
|---|---|---|
| United States | USD 150.00 | High quality, local market knowledge, no time zone challenges |
| Western Europe | USD 65.00-135.00 | Strong expertise, cultural similarity, and a moderate time difference |
| Eastern Europe | USD 35.00-75.00 | Strong technical skills, growing IT sector, moderate savings |
| India | USD 20.00-30.00 | Significant savings, large talent pool, potential cultural differences |
If you want to outsource web development, India remains attractive for cost savings. Indian web developers earn about USD 6500.00 yearly, far less than Western developers. This explains why many Fortune 500 companies choose India for outsourcing.
Long-Term ROI Calculations for Outsourced Projects
ROI for outsourced development goes beyond immediate savings. The real value shows in long-term business results.
A good ROI calculation should:
- Add up total costs: Include vendor fees, communication costs, and internal management
- Track cost savings: Look at cuts in labor, infrastructure, maintenance, and technology versus in-house options
- Check revenue changes: Watch how sales and customer retention improve
- Review strategic benefits: See how outsourcing helps you create, grow, and adapt
Most companies see about 20% ROI from outsourcing web development. This beats typical capital costs, but results depend on project type and management style.
Regular checks of key metrics help improve ROI. Watch things like:
- Development speed
- User adoption
- Revenue growth
- Market expansion
- Product innovation
Pick the right vendor and manage projects well. Outsourcing web development can save money now and pay off big later.
💡Pro Tip: You can book a free website audit + consultation with ThunderClap to figure out a strategy that works with your unique requirements.
How to Outsource Web Development Successfully: A Step-by-Step Framework

Defining Clear Project Requirements and Objectives
You should create detailed documentation of your project scope before you approach any outsourced web development company. Start by:
- Identifying specific goals and deliverables that your website must achieve
- Creating wireframes or mockups to visualize the desired outcome
- Specifying desired features, functionalities, and design standards
- Defining your budget, timeline, and key milestones
{{specficBlog}}
Researching and Vetting Potential Outsourced Web Development Companies
Finding reliable partners needs investigation beyond surface-level promises.
- Portfolio and past work examples that show relevant industry experience

- Client testimonials and reviews in the industry

- Technical expertise that matches project requirements

- Communication skills and cultural compatibility

Establishing Communication
Communication makes or breaks outsourcing relationships. Miscommunication remains the main cause of project failures. Our approach tackles this challenge by:
- Identifying overlap hours when both teams can work together despite time zones
- Selecting the right communication tools (Slack, Microsoft Teams, etc.)
- Setting up regular check-ins with predefined agenda items
- Creating clear escalation paths to resolve potential conflicts
Setting Up Proper Legal Protections and Contracts
Legal frameworks need careful attention to protect intellectual property rights. Our top priorities for outsourcing web development include:
- Non-disclosure agreements (NDAs) to protect sensitive information
- Clear intellectual property ownership provisions in contracts
- Data protection and security protocols that comply with relevant regulations
- Detailed payment terms and milestone-based deliverables
- Dispute resolution procedures and applicable governing laws
Implementing Quality Assurance Measures
Quality control presents the biggest challenge in outsourcing. Our quality assurance approach includes:
- Setting measurable standards
- Regular testing cycles throughout development
- KPIs to review partner performance
- Automated testing, where appropriate
Choosing the Right Outsourcing Model for Your Business Needs
Each model has unique benefits based on your project needs, control preferences, and resource availability.
Dedicated Development Teams: When and Why They Work Best
A dedicated development team becomes part of your company and works only on your projects long-term. This setup works great for companies with complex projects that could grow bigger and mitigates common web development challenges.
Dedicated teams add the most value when:
- Your project needs deep business context understanding
- You want continuous development beyond 6 months
- Your needs change often
- You've grown past the startup phase and want to scale quickly
This setup gives you the benefits of an in-house team without the hassle. You lead the team while your partner handles hiring, HR, and setup.
The costs stay simple: team members charge by the hour, and you pay for actual work done. You know exactly what you're paying for and keep full control of development priorities.
Project-Based Outsourcing for Defined-Scope Projects
Project-based outsourcing makes sense for projects with clear goals and requirements. Your external partner delivers the complete project from beginning to end.
This method works best when:
- Your project has clear boundaries
- You don't want technical experts in-house
- You want to work with a high-ownership set of people with limited involvement in daily development
- Your project has specificity in terms of timeline
Your vendor estimates costs, gets your go-ahead on specs, and assigns the right people. The best part? You get your finished product without managing developers. You just provide feedback and general direction.
💡Pro Tip: Agencies do this day in, day out. They’ve already solved problems like yours dozens of times so you’re not just buying execution, you’re buying speed, foresight, and fewer mistakes. That’s a competitive edge you can’t always build in-house.
Staff Augmentation to Boost Your Existing Team
Staff augmentation helps when you want to add specific skills or more people to your current development team. This model lets you bring in external talent right into your team structure.
This option shines when:
- Your development team needs quick expansion
- You can't find specific technical skills locally
- You want to keep direct control
- Your in-house team needs extra help temporarily
You get access to qualified software engineers through development agencies without extra operational costs while keeping direct management. The developers work directly with you, just like regular employees, while avoiding traditional hiring costs.
Hybrid Models: Combining In-House and Outsourced Resources
Hybrid models are perfect for:
- Complex projects with many parts
- Businesses needing round-the-clock development
- Companies handling sensitive data alongside regular features
- Organizations wanting balanced control and flexibility
You keep strategic control while accessing global talent by mixing onshore and offshore teams. You might keep core product work in-house but outsource testing, design, or maintenance.
Your unique business situation determines the best outsourcing model. Look at your project needs, control preferences, available resources, and long-term goals before deciding. Many successful companies change their approach over time, starting with project-based work before switching to dedicated teams as they grow. The right outsourcing model helps your business get immediate benefits and long-term value from web development outsourcing.
{{specficService}}
The Bottomline
Web development outsourcing gives startups and enterprises clear benefits.
Look at success stories like WhatsApp and GitHub - they grew rapidly through outsourcing. These companies got amazing results by choosing the right partners, setting up clear communication, and maintaining strong quality standards. Their success proves that outsourcing works best as a mutually beneficial alliance rather than just a way to cut costs.
ThunderClap can help build your world-class B2B website. We work with the top 1% of developers, designers, and copywriters to accelerate your growth. Our system will help you get the most from outsourcing while keeping risks low.
We have worked with leading B2B brands like Razorpay, Shopline, Plivo, and Storylane. These companies trusted us to build high-performing websites, and we delivered strong results.
With over 129 successful website launches and 10+ industry-recognized awards, we offer end-to-end web design solutions, including web strategy, copywriting, UI/UX design, CRO and SEO optimization, web development, website migration, and maintenance. Our average project completion time ranges from 8 to 12 weeks, exceeding the standard industry timelines.
Let us show you the works on a 30-minute discovery call


Interested in seeing what we can do for your website?





.webp)